На Mac используйте VS Code, Continue и Ollama + Qwen2.5-Coder для создания бесплатного локального AI помощника для программирования
В последнее время Cursor, этот волшебный инструмент для программирования, набирает популярность и привлекает внимание множества разработчиков. Однако, несмотря на мощные функции Cursor, его высокая цена отпугивает многих индивидуальных разработчиков и небольшие команды. Кроме того, подобные инструменты, как Cursor, основаны на облачных моделях, что вызывает беспокойство у тех, кто уделяет больше внимания конфиденциальности и предпочитает локальные модели. По этим причинам, в этой статье для пользователей Mac (желательно, чтобы ваш компьютер был с чипом серии M для лучшей производительности) мы представим локальное решение с открытым исходным кодом на основе VS Code, плагина Continue и Ollama Qwen2.5-Coder, которое позволит вам испытать мощь AI-помощника для программирования с меньшими затратами.
Системные требования
macOS Sonoma 14.6.1
VSCode 1.93.1
Continue 0.8.52
Ollama 0.3.11
1. Загрузка и настройка VS Code
Краткое описание VS Code
Visual Studio Code — это легкий, но мощный редактор исходного кода, который работает на вашем рабочем столе и поддерживает системы Windows, macOS и Linux. Он имеет встроенную поддержку JavaScript, TypeScript и Node.js, а также богатую экосистему расширений, которая поддерживает другие языки и среды выполнения (например, C++, C#, Java, Python, PHP, Go, .NET).
VS Code можно скачать с его официального сайта[3].
Ссылка для загрузки:
https://code.visualstudio.com/
Настройка среды VS Code+CLang
Здесь я использую C++ для демонстрации и настроил среду VSCode+CLang по следующему официальному руководству:
https://code.visualstudio.com/docs/cpp/config-clang-mac
Например, я установил пакет расширений C/C++ Extension Pack, который включает все необходимые плагины для работы с C++.
Руководство по установке и настройке:
https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools-extension-pack
Конечно, вы можете настроить любую необходимую вам среду разработки, но это не является основной темой данной статьи, поэтому не будем углубляться в детали.
2. Загрузка и настройка Ollama + Qwen2.5 Coder
2.1 Краткое описание Ollama
Ollama — это проект с открытым исходным кодом, предназначенный для упрощения локального развертывания и использования крупных языковых моделей[4]. Его основные особенности включают:
- Поддержку множества популярных моделей с открытым исходным кодом, таких как Llama 2, CodeLlama и Qwen.
- Простой интерфейс командной строки для удобной загрузки, запуска и управления моделями.
- Поддержку пользовательских моделей и настройки параметров для удовлетворения специфических потребностей.
- Оптимизированную производительность для локального запуска, что позволяет эффективно работать с крупными языковыми моделями на персональных компьютерах.
- Предоставление API-интерфейсов для интеграции с другими приложениями.
Сайт проекта:
https://ollama.com/
2.2 Краткое описание Qwen2.5-Coder
Qwen2.5-Coder — это продвинутый AI-помощник для программирования, разработанный командой Tongyi Qianwen, предлагающий модели трех масштабов: 1.5B, 7B и предстоящую 32B. Он поддерживает длину контекста до 128K токенов и 92 языка программирования, значительно улучшая генерацию, интерпретацию и исправление кода благодаря обучению на 5.5T токенов. Версия 7B превосходит более крупные модели в нескольких оценках, что делает ее одной из самых мощных базовых моделей для кода. Qwen2.5-Coder не только отлично справляется с программированием, но и сохраняет высокие математические и общие способности. Версия Qwen2.5-Coder-Instruct, настроенная на выполнение инструкций, еще больше усиливает поддержку многоязычного программирования и сложных инструкций. Лицензия Apache 2.0 направлена на ускорение применения и инноваций в области интеллектуального кода.[1]
Эта модель — та, которую мы будем использовать локально. В этой статье мы будем использовать Qwen2.5-Coder-Instruct для примеров.
Страница с описанием модели:
https://qwenlm.github.io/blog/qwen2.5-coder/
Из описания видно, что она превосходит большинство моделей с открытым исходным кодом:

Вы также можете попробовать ее на Hugging Face:
https://huggingface.co/spaces/Qwen/Qwen2.5-Coder-7B-Instruct
2.3 Установка Ollama
Для установки Ollama пользователи Mac могут посетить официальный сайт и скачать установочный файл:
https://ollama.com/
Дважды щелкните на распакованном Qllama.app и следуйте инструкциям для установки командной строки ollama:
2.4 Настройка Ollama и моделей Qwen2.5-Coder-Instruct
Модель для функции Chat: Qwen2.5-Coder-Instruct 7B
Эта модель доступна по следующей ссылке:
https://ollama.com/library/qwen2.5-coder
Откройте терминал и выполните следующую команду для загрузки моделей Qwen2.5-Coder-Instruct 7B и 1.5B. На момент публикации статьи доступна только модель 7B, более мощные модели пока не открыты, но их можно будет заменить позже:
Сначала загрузите модель 7B для диалогов в окне Chat. Эта модель работает медленнее, но большинство локальных компьютеров могут ее запустить, в отличие от моделей с десятками или сотнями миллиардов параметров:
ollama pull qwen2.5-coder:7b-instruct
Затем загрузится файл размером 4.7 ГБ, что займет некоторое время. Если все пройдет успешно, вы увидите примерно такой экран:

Модель для функции Autocomplete: StarCode2 3B
Для функции Autocomplete официально рекомендуется модель StarCode2 3B. На практике эта модель больше, поэтому работает медленнее, но дает лучшие результаты. Если у вас мощный компьютер, вы можете установить эту модель:
Ссылка: https://ollama.com/library/starcoder2
Загрузка модели:
ollama pull starcoder2:3b
Если эта модель не работает, можно использовать более легкую модель DeepSeek Coder 1.3B:
ollama pull deepseek-coder:1.3b-base
В общем, поскольку функция Autocomplete требует более частого и быстрого выполнения, но не нуждается в обработке сложных входных данных, лучше всего использовать специализированные небольшие и быстрые модели.
Модель для функции Embedding: Nomic Embed Text
Для функции Embedding официально рекомендуется модель Nomic Embed Text, которая очень компактна:
Ссылка: https://ollama.com/library/nomic-embed-text
Загрузка модели:
ollama pull nomic-embed-text
Чтобы завершить процесс Qllama, можно использовать следующую команду:
pkill ollama
2.5 Настройка OpenWebUI для тестирования моделей Ollama (опционально)
Вы также можете настроить интерфейс, похожий на OpenAI ChatGPT, для автоматического переключения между моделями и их тестирования. OpenWebUI — это веб-приложение, поддерживаемое Ollama, и рекомендуется устанавливать его через Docker:
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
Затем откройте браузер: http://localhost:3000/ и начните использовать
Ссылка на страницу: https://openwebui.com/
3. Установка и настройка плагина Continue
После установки Ollama и модели Qwen2.5 Coder установите плагин Continue в VS Code. Откройте VS Code и используйте сочетание клавиш Cmd+Shift+X, чтобы перейти в магазин расширений, найдите и установите плагин "Continue".
3.1 Краткое описание плагина Continue

Continue — это мощный плагин для VS Code, который интегрирует AI-помощника для программирования в ваш рабочий процесс[2]. Его основные функции включают:
- Поддержку различных AI-моделей, включая локальные модели и облачные сервисы.
- Предоставление функций автодополнения, объяснения, рефакторинга и генерации кода.
- Понимание вашего кода и комментариев в контексте для более точных предложений.
- Поддержку пользовательских подсказок и рабочих процессов для удовлетворения различных потребностей в программировании.
- Функции защиты конфиденциальности, позволяющие запускать AI-модели локально, защищая ваш код.
3.2 Установка плагина Continue
Чтобы установить плагин Continue в Visual Studio Code, выполните следующие шаги:

- Откройте Visual Studio Code: Запустите ваш редактор Visual Studio Code.
- Перейдите в магазин расширений: В левой панели активностей нажмите на иконку расширений (обычно это квадратный значок) или используйте сочетание клавиш
Ctrl+Shift+X. - Найдите плагин Continue: В строке поиска магазина расширений введите "Continue" и нажмите Enter.
- Установите плагин: В результатах поиска найдите плагин Continue и нажмите кнопку "Установить".
- Настройте плагин: После установки вам, возможно, потребуется выполнить некоторые настройки. Вы можете обратиться к официальной документации Continue для получения подробных инструкций по настройке.
- Перезапустите VS Code: Чтобы убедиться, что плагин работает корректно, рекомендуется перезапустить Visual Studio Code.
После перезапуска используйте сочетание клавиш Cmd+L, чтобы открыть диалоговое окно, и рекомендуется переместить его в правую боковую панель:

Здесь можно использовать бесплатный тестовый аккаунт, который предоставляет 50 попыток использования модели Claude Sonnet 3.5. Однако в этой статье мы сосредоточимся на настройке локальной модели Qwen2.5 Coder.
Следуя этим шагам, вы сможете успешно установить плагин Continue в Visual Studio Code и начать использовать его для улучшения вашего опыта разработки.
3.3 Настройка плагина Continue для работы с моделями Ollama + Qwen2.5 Coder
Далее, VS Code в настройках плагина Continue использует эту модель.
Настройка модели функции Chat
Для части модели Chat достаточно нажать на меню выбора модели в окне чата и добавить модель:
Сначала добавьте модель:
При добавлении выберите Ollama и выберите Autodetect, он автоматически обнаружит уже установленную локальную модель.
Если все в порядке, вы увидите эти две модели в списке. Здесь мы установим модель 7B в качестве локальной модели для использования в Chat:

Если вы столкнулись с проблемой обрезки длинного кода, вы можете отредактировать файл config.json и изменить этот фрагмент (добавив настройку maxTokens, по умолчанию 600):
{
"title": "Qwen2.5 Coder 7B Instruct",
"provider": "ollama",
"model": "qwen2.5-coder:7b-instruct",
"completionOptions": {
"maxTokens": 2048
},
"useLegacyCompletionsEndpoint": false
},Настройка модели функции Autocomplete
Если вы используете StarCode2 3B, можно изменить конфигурацию следующим образом:
"tabAutocompleteModel": {
"title": "StarCode2 3B",
"provider": "ollama",
"model": "starcoder2:3b"
},Если вы используете DeepSeek Coder 1.3B, можно изменить конфигурацию следующим образом:
"tabAutocompleteModel": {
"title": "DeepSeek Coder 1.3B",
"provider": "ollama",
"model": "deepseek-coder:1.3b-base"
},Эти модели показывают разные результаты в зависимости от языка программирования. Официальная рекомендация — использовать StarCode2 3B, если у вас мощный компьютер, в противном случае можно рассмотреть DeepSeek Coder 1.3B.
PS: Хотя Qwen2.5 Coder также предлагает маленькую модель 1.5B, официально она не рекомендуется, так как не оптимизирована для задач автодополнения. Вы можете попробовать её самостоятельно, но, возможно, столкнетесь с таким предупреждением:

Настройка модели функции Embedding
Continue включает встроенный провайдер контекста @codebase, который позволяет автоматически извлекать наиболее релевантные фрагменты кода из репозитория. Предположим, что вы уже настроили модель чата (например, Codestral, Llama 3), благодаря встраиваниям Ollama и LanceDB, вы можете сохранить весь процесс локально. На данный момент официально рекомендуется использовать nomic-embed-text embeddings.
Официальная рекомендация для этой части модели — Nomic Embed Text, можно изменить конфигурацию следующим образом:
"embeddingsProvider": {
"provider": "ollama",
"model": "nomic-embed-text"
},4. Использование Continue для AI-помощи в программировании
Плагин Continue предоставляет множество функций для AI-помощи в программировании, вот несколько распространенных методов[2]:
4.1 Функция Chat
Ссылка: https://docs.continue.dev/chat/how-to-use-it
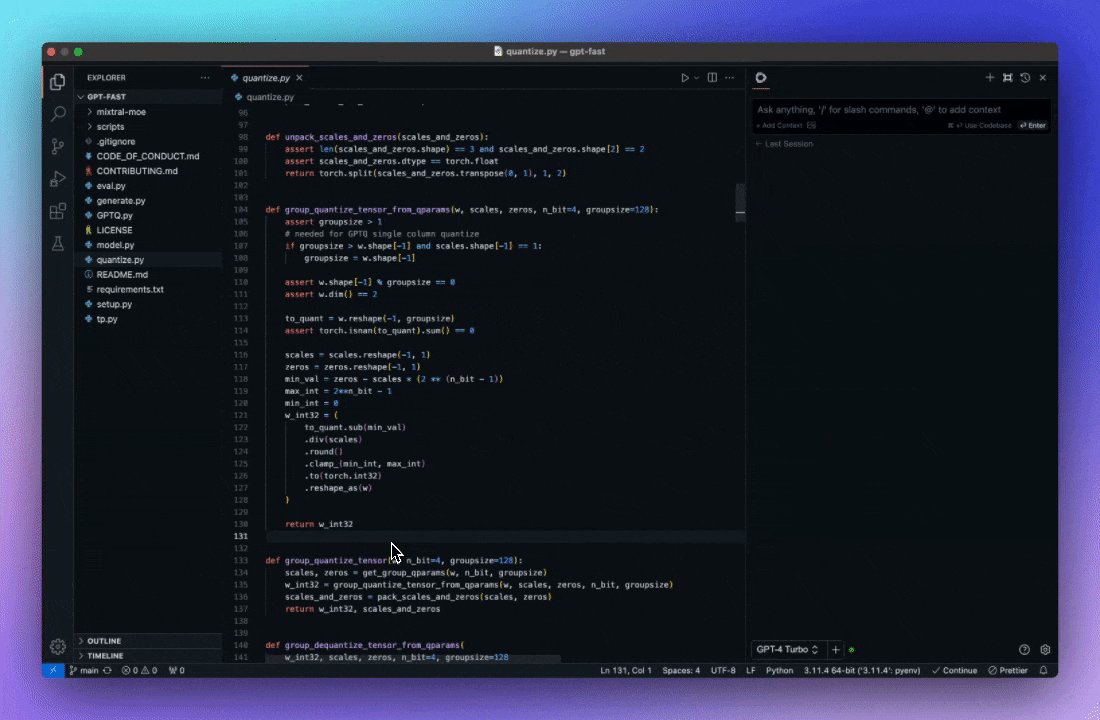
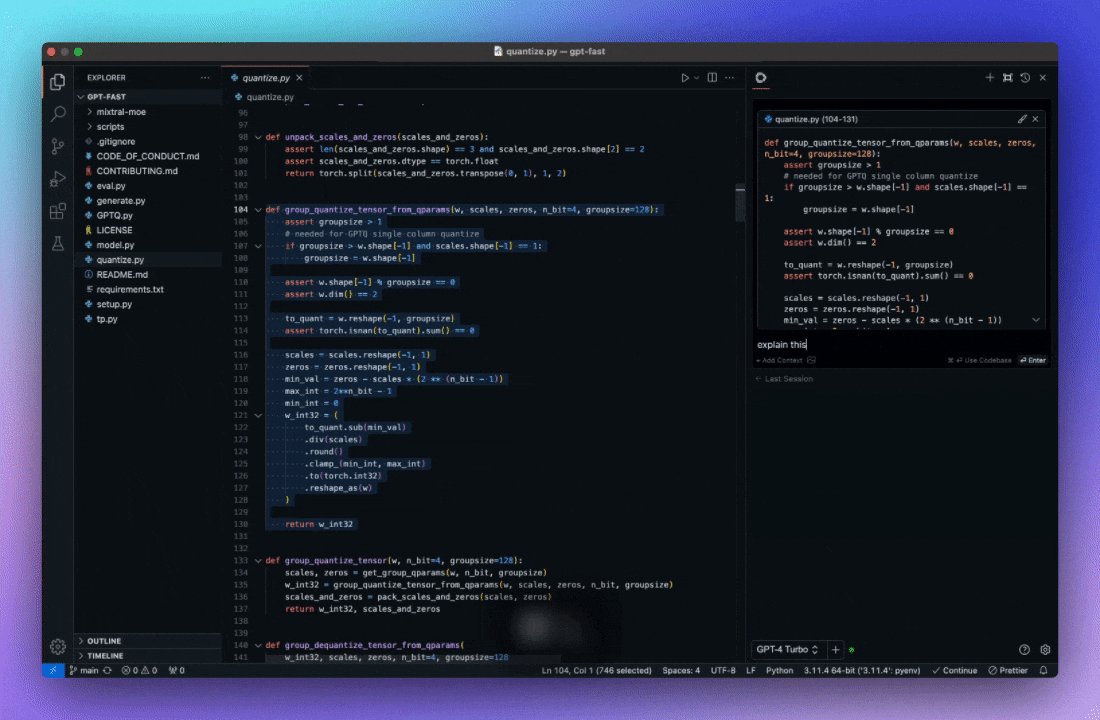
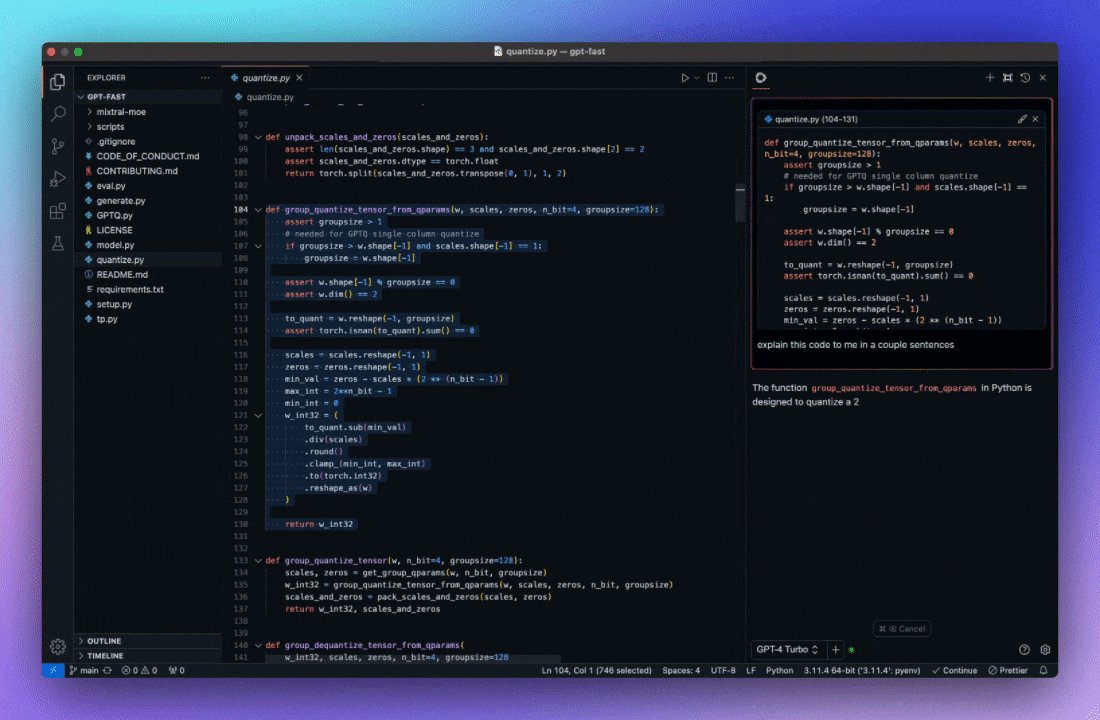
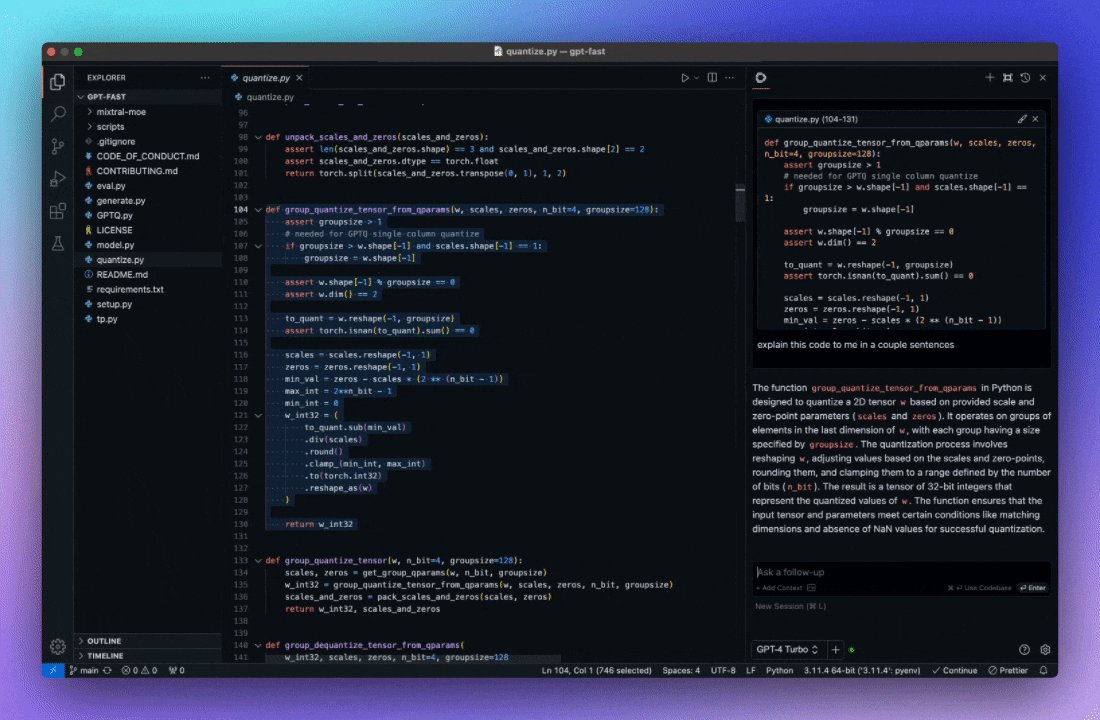
В чате справа можно задавать любые вопросы, например, если не знаете, как использовать что-то. Особенность Continue как помощника в программировании заключается в том, что можно задавать вопросы с использованием кода в качестве контекста. Например:
Выделите фрагмент кода для вопроса с контекстом
Выделите фрагмент кода, затем используйте сочетание клавиш Cmd + L, чтобы добавить его в окно чата для вопроса:

Использование @ для ссылки на контекст
Еще один распространенный способ — использовать серию меток с @ для ссылки на контекст в окне чата, например, @имя функции, @имя файла, @codebase для всего проекта и т.д.:

Continue.dev предлагает множество часто используемых меток для ссылок, например:
- Текущий активный файл
При отправке запроса нажмите Cmd/Ctrl + Option + Enter, чтобы включить текущий открытый файл в качестве контекста.
- Определенный файл
Введите
@filesи выберите файл, чтобы включить определенный файл из рабочей области в качестве контекста. - Определенная папка
Введите
@directoryи выберите папку, чтобы включить определенную папку из рабочей области в качестве контекста. - Весь кодовый репозиторий
Введите
@codebase, чтобы включить весь кодовый репозиторий в качестве контекста. - Документация
Введите
@docsи выберите сайт документации, чтобы включить определенный сайт документации в качестве контекста. - Содержимое терминала
Введите
@terminal, чтобы включить содержимое терминала IDE в качестве контекста. - Git-изменения
Введите
@diff, чтобы включить все изменения текущей ветки в качестве контекста. - Другие контексты
Continue.dev также предоставляет другие встроенные провайдеры контекста и позволяет создавать собственные провайдеры контекста.
Здесь есть более подробные инструкции:
https://docs.continue.dev/chat/context-selection
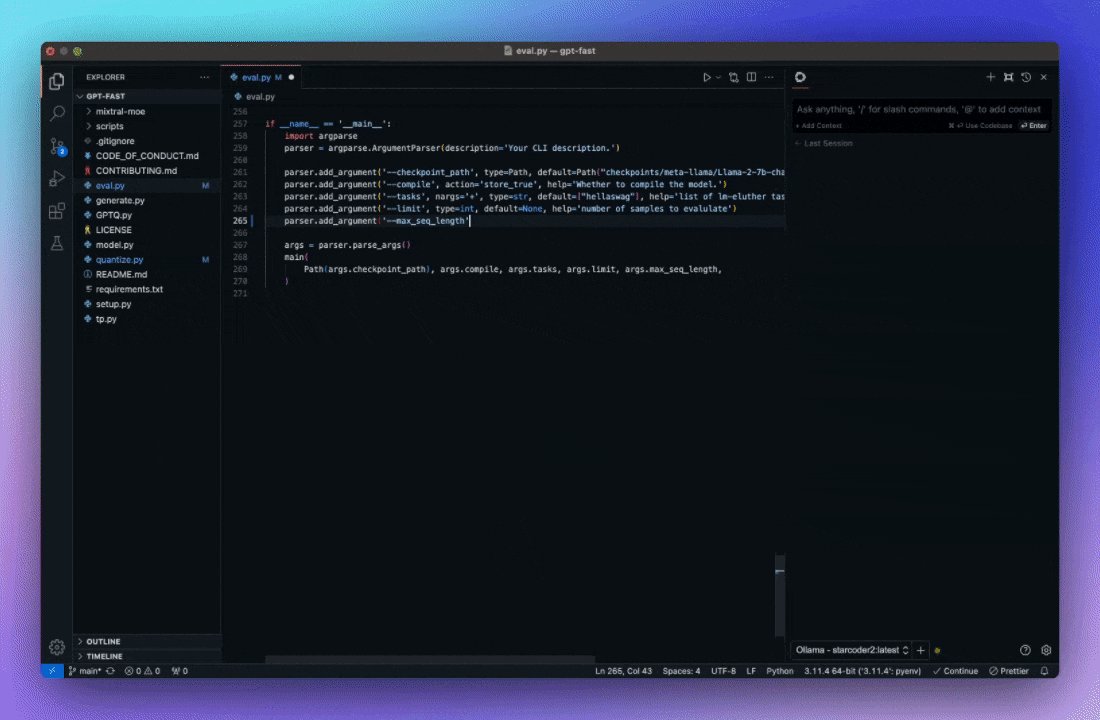
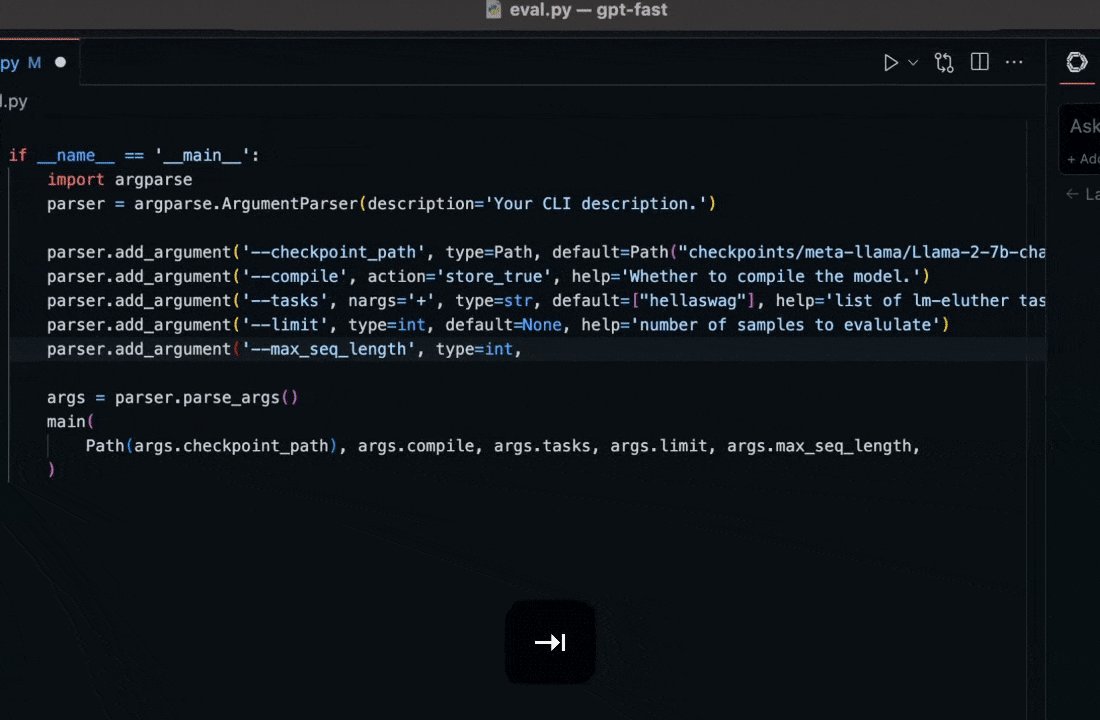
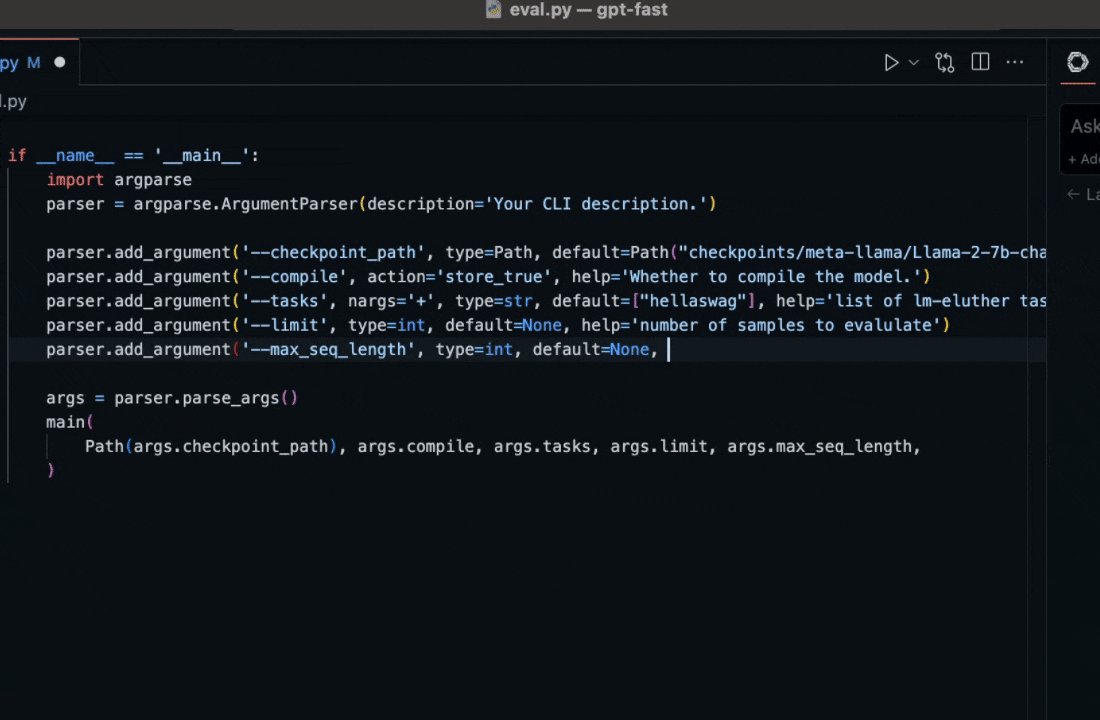
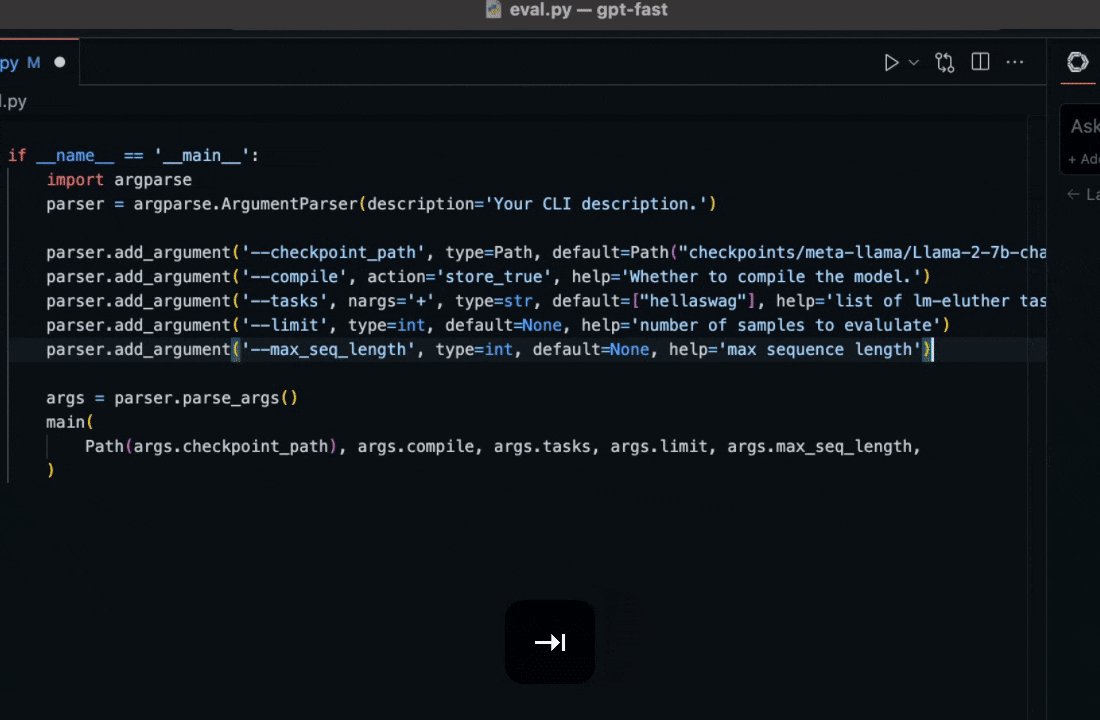
4.2 Функция автодополнения Tab Autocomplete
Функция автодополнения Continue.dev предлагает встроенные предложения кода во время его написания. Вот подробное руководство по использованию этой функции:
Включение функции автодополнения
Чтобы включить автодополнение, вы можете:
- Нажать кнопку "Continue" в правом нижнем углу панели состояния IDE
- Или убедиться, что в настройках IDE отмечена опция Enable Tab Autocomplete
Использование функции автодополнения
-
Принять полное предложение
Когда появляется предложение, нажмите клавишу
Tab, чтобы принять его полностью. -
Отклонить предложение
Если вы не хотите использовать текущее предложение, нажмите клавишу
Esc, чтобы отклонить его. -
Частичное принятие предложения
Если вы хотите принять только часть предложения, можно использовать более точный контроль:
- Нажмите
Cmd(Mac) илиCtrl(Windows/Linux) + стрелка вправо (→) - Это позволит принимать предложение по словам
- Нажмите
С помощью этих простых действий вы можете максимально эффективно использовать функцию автодополнения Continue.dev, повышая производительность кодирования. В зависимости от ваших потребностей, гибко принимайте, отклоняйте или частично принимайте предложения кода.
4.3 Редактирование кода
Введение в функцию Edit
Функция Edit — это удобный инструмент, предоставляемый Continue.dev, который позволяет вам напрямую изменять код в текущем файле. Вам нужно только выделить блок кода, который вы хотите изменить, описать желаемые изменения, и система сгенерирует встроенные различия (diff), которые вы можете принять или отклонить.
Функция Edit особенно полезна для небольших, быстрых изменений кода, например:
- Написание комментариев
- Создание модульных тестов
- Рефакторинг функций или методов
Использование функции Edit
Ниже приведен общий процесс выполнения:
-
Выделите код и активируйте функцию Edit
Сначала выделите блок кода, который вы хотите изменить. Затем нажмите
Cmd(Mac) илиCtrl(Windows/Linux) +I, чтобы активировать поле ввода Edit. -
Опишите изменения в коде
В поле ввода кратко опишите изменения, которые вы хотите внести в выделенный код. Для функции Edit хороший запрос должен быть относительно коротким и четким. Если вам нужно выполнить более длинную и сложную задачу, рекомендуется использовать функцию Chat.
-
Примите или отклоните изменения
Система сгенерирует встроенные различия в выделенном вами тексте. Вы можете управлять и обрабатывать предложенные изменения следующим образом:
- Принять одно изменение:
Cmd/Ctrl + Option + Y - Отклонить одно изменение:
Cmd/Ctrl + Option + N - Принять все изменения:
Cmd/Ctrl + Shift + Enter - Отклонить все изменения:
Cmd/Ctrl + Shift + Delete
Если вы хотите запросить новые предложения для того же выделенного кода, просто снова используйте
Cmd/Ctrl+I, чтобы повторно запросить модель. - Принять одно изменение:
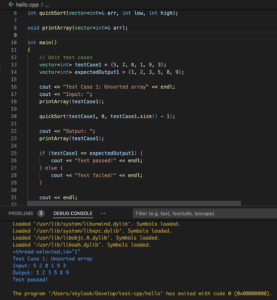
Пример создания тестового кода: мы можем выделить этот код, затем нажать Cmd + I и ввести в диалоговом окне Generate Unit test.

Через некоторое время автоматически сгенерируется фрагмент кода модульного теста (конечно, это будет довольно простой тест, вы можете добавить больше подсказок, чтобы модель сгенерировала более полный код).

4.4 Функция Actions
Функция Action предоставляет разработчикам значительные удобства. Action позволяет пользователям быстро выполнять предопределенные задачи, значительно повышая эффективность кодирования.
Плагин Continue предлагает множество полезных предустановленных Action, таких как:
- Объяснение выделенного кода
- Оптимизация производительности кода
- Добавление модульных тестов
- Исправление ошибок в коде
Ниже приведены некоторые часто используемые функции Action:
Команды со слэшем
Подробная информация:
https://docs.continue.dev/customize/slash-commands
Примеры некоторых распространенных команд:
- Команды со слэшем активируются путем ввода '/' и выбора из выпадающего меню.
- Команда
/editпозволяет пользователям напрямую передавать изменения кода в редактор. - Команда
/commentпредлагает LLM добавить комментарии к выделенному коду. - Команда
/shareгенерирует общий текст в формате markdown для истории чата. - Команда
/cmdгенерирует shell-команды из естественного языка. - Команда
/commitгенерирует сообщение для фиксации текущих изменений в git. - Команда
/httpпозволяет создавать пользовательские команды со слэшем на вашем собственном HTTP-эндпоинте. - Команда
/issueпомогает сгенерировать ссылку на черновик задачи в GitHub. - Команда
/soссылается на StackOverflow для ответа на вопросы. - Команда
/onboardпомогает пользователям освоиться с новым проектом.
Actions через правую кнопку мыши
Щелчок правой кнопкой мыши позволяет вам выделить нужную область кода, затем щелкнуть правой кнопкой мыши и выбрать действие из выпадающего меню.
Continue предлагает следующие часто используемые опции:
- Add Highlighted Code to Context: Добавить выделенный код в контекст
- Fix this Code: Исправить этот код
- Optimize this Code: Оптимизировать этот код
- Write a Docstring for this Code: Написать docstring для этого кода
- Write Comments for this Code: Написать комментарии для этого кода
Здесь приведены более подробные инструкции:
https://docs.continue.dev/actions/how-to-use-it
Заключение
После изучения этих различных возможностей, мы надеемся, что у вас теперь есть более четкое понимание того, как наилучшим образом использовать Continue и Ollama. Надеемся, что эти инструменты не только повысят вашу эффективность программирования, но и вдохновят вас на творчество, помогая вам постоянно преодолевать себя в мире технологий. Желаем всем удачи в программировании с AI!
Список литературы
- QwenLM. (2024). Qwen2.5-Coder. GitHub. https://github.com/QwenLM/Qwen2.5-Coder
- Continue. (2024). Continue - AI Coding Assistant. https://www.continue.dev/
- Microsoft. (2024). Visual Studio Code. https://code.visualstudio.com/
- Ollama. (2024). Ollama: Get up and running with large language models locally. https://ollama.ai/
- Использование локальных больших моделей для AI-помощи в написании кода с помощью Ollama и плагина Continue для VSCode. (2024). https://mp.weixin.qq.com/s/oqndOraEmIeFCpXT4QYOww
- Continue. (2024). OpenAI compatible servers / APIs. https://docs.continue.dev/customize/model-providers/openai#openai-compatible-servers--apis
- Continue. (2024). Ollama Code Assistant. https://blog.continue.dev/ollama-code-assistant/