在 Mac 上使用 VS Code、Continue 和 Ollama + Qwen2.5-Coder 搭建免费的本地 AI 编程助手
最近 Cursor 这款编程神器如火如荼,吸引了众多开发者的目光。然而,尽管 Cursor 功能强大,其高昂的价格却让许多个人开发者和小型团队望而却步;同时,类似 Cursor 的工具,都是基于云端大模型的,很多对于隐私比较看重的希望更多使用本地大模型的方案。基于上述原因,本文将为 Mac 用户(需要你的电脑配置较高最好是 M 系列芯片才更好)介绍一种基于 VS Code、Continue 插件和 Ollama Qwen2.5-Coder 的本地化开源解决方案,让您以更低的成本体验 AI 编程助手的强大功能。
系统环境
macOS Sonoma 14.6.1
VSCode 1.93.1
Continue 0.8.52
Ollama 0.3.11
1. VS Code 下载&配置
VS Code 简介
Visual Studio Code 是一款轻量级但功能强大的源代码编辑器,可在您的桌面上运行,并支持 Windows、macOS 和 Linux 系统。它内置了对 JavaScript、TypeScript 和 Node.js 的支持,并拥有丰富的扩展生态系统,可以支持其他语言和运行时环境(如 C++、C#、Java、Python、PHP、Go、.NET)。
VS Code 可以从其官方网站下载[3]。
下载地址:
https://code.visualstudio.com/
VS Code+CLang 环境配置
我这里使用 C++ 进行演示,按照下面的官网教程配置了 VSCode+CLang 环境:
https://code.visualstudio.com/docs/cpp/config-clang-mac
比如我这里就安装了 C/C++ Extension Pack 这个套装就把 C++ 相关的插件都安装好了。
安装和配置教程参考:
https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools-extension-pack
当然你也可以配置任何你需要的语言环境,这些不是本文重点,这里就不赘述了。
2. Ollama + Qwen2.5 Coder 下载&配置
2.1 Ollama 简介
Ollama 是一个开源项目,旨在简化大型语言模型的本地部署和使用[4]。它的主要特点包括:
- 支持多种流行的开源 AI 模型,如 Llama 2、CodeLlama 和 Qwen。
- 提供简单的命令行界面,方便模型的下载、运行和管理。
- 支持自定义模型和参数调整,以满足特定需求。
- 优化了本地运行性能,可以在个人电脑上流畅运行大型语言模型。
- 提供 API 接口,便于与其他应用程序集成。
介绍网站:
https://ollama.com/
2.2 Qwen2.5-Coder 简介
Qwen2.5-Coder 是通义千问团队开发的先进 AI 编程助手,提供 1.5B、7B 和即将推出的 32B 三种规模模型。它支持 128K tokens 上下文长度和 92 种编程语言,通过 5.5T tokens 的大规模训练数据显著提升了代码生成、推理和修复能力。7B 版本在多项评估中超越了更大规模模型,成为当前最强大的基础代码模型之一。Qwen2.5-Coder 不仅在编程方面表现出色,还保持了优秀的数学和通用能力。通过指令微调的 Qwen2.5-Coder-Instruct 版本进一步增强了多语言编程和复杂指令遵循能力。采用 Apache 2.0 许可,旨在加速代码智能领域的应用和创新。[1]
这一模型就是我们希望本地运行的模型,本篇文章中我们后面会使用 Qwen2.5-Coder-Instruct 来做实例。
模型介绍页面:
https://qwenlm.github.io/blog/qwen2.5-coder/
你也可以直接在 Hugging Face 进行简单体验:
https://huggingface.co/spaces/Qwen/Qwen2.5-Coder-7B-Instruct
2.3 Ollama 下载安装
对于 Ollama,Mac 用户可以访问官网下载安装:
https://ollama.com/
双击解压后的 Qllama.app 按照步骤一步一步安装 ollama 命令行工具:
2.4 配置 Ollama 和 Qwen2.5-Coder-Instruct 等模型
Chat 功能模型:Qwen2.5-Coder-Instruct 7B
该模型参见如下页面:
https://ollama.com/library/qwen2.5-coder
打开终端,运行以下命令下载 Qwen2.5-Coder-Instruct 7B 和 1.5B 模型,本篇文章发布时只有 7B 模型选择,更强大的模型还没有开放,后续也可以更换:
首先,下载一个 7B 模型,用于 Chat 窗口的指令对话,这一模型相对会慢一些,但是相比几十上百B的模型,本地电脑大多还能跑得动:
1 | ollama pull qwen2.5-coder:7b-instruct |
然后就是下载一个 4.7G 的文件,需要一段时间,如果成功的话就是类似如下界面:

Autocomplete 功能模型:StarCode2 3B
对于 Autocomplete,官方推荐的是 StarCode2 3B,实测下来这个模型更大所以会慢一点,但是效果的确好一些。如果电脑配置比较好的也可以安装这个:
网址:https://ollama.com/library/starcoder2
拉取模型:
1 | ollama pull starcoder2:3b |
如果这个跑不动的话,可以用更小的模型 DeepSeek Coder 1.3B:
1 | ollama pull deepseek-coder:1.3b-base |
总之,由于 Autocomplete 需要更频繁和快速的运行,但并不像 Chat 那样需要处理复杂的输入,从效果或者功耗考虑,最好的就是用专用的小而快的模型。
Embedding 功能模型:Nomic Embed Text
对于 Embedding 功能,官方推荐为 Nomic Embed Text 模型,这一模型很小:
网址:https://ollama.com/library/nomic-embed-text
拉取模型:
1 | ollama pull nomic-embed-text |
如果需要关闭 Qllama 进程可以使用下面的命令:
1 | pkill ollama |
2.5 配置 OpenWebUI 测试 Ollama 模型(可选)
当然你也可以配置一个类似 OpenAI ChatGPT 的聊天页面,可以自动切换这些模型来进行测试。OpenWebUI 就是一个 Ollama 官方支持的 Web 应用,安装方法建议使用 Docker 安装方式:
1 | docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main |
然后打开网页:http://localhost:3000/ 即可使用
3. Continue 插件安装&配置
Ollama 和 Qwen2.5 Coder 模型安装完成后,在 VS Code 中安装 Continue 插件。打开 VS Code,使用快捷键 Cmd+Shift+X 进入扩展市场,搜索并安装 "Continue" 插件。
3.1 Continue 插件简介

Continue 是一个强大的 VS Code 插件,旨在将 AI 编程助手无缝集成到您的编程工作流程中[2]。它的主要特点包括:
- 支持多种 AI 模型,包括本地模型和云端服务。
- 提供代码补全、解释、重构和生成功能。
- 可以根据上下文理解您的代码和注释,提供更精准的建议。
- 支持自定义提示和工作流,以适应不同的编程需求。
- 具有隐私保护功能,可以在本地运行 AI 模型,保护您的代码安全。
3.2 Continue 插件安装
要在 Visual Studio Code 中安装 Continue 插件,请按照以下步骤操作:

- 打开 Visual Studio Code:启动您的 Visual Studio Code 编辑器。
- 访问扩展市场:在左侧活动栏中,点击扩展图标(通常是一个四方形的图标),或者使用快捷键
Ctrl+Shift+X。 - 搜索 Continue 插件:在扩展市场的搜索框中输入“Continue”,然后按回车键。
- 安装插件:在搜索结果中找到 Continue 插件,点击“安装”按钮。
- 配置插件:安装完成后,您可能需要根据需要进行一些配置。可以参考 Continue 的官方文档以获取详细的配置说明。
- 重启 VS Code:为了确保插件正常工作,建议重启 Visual Studio Code。
重启后使用快捷键 Cmd+L 打开对话框,建议将对话框拖动到右侧边栏:

在这里可以使用免费的测试账号,有 50 次使用 Claude Sonnet 3.5 大模型的机会。不过本文中我们主要讲怎么配置本地 Qwen2.5 Coder 模型。
通过这些步骤,您就可以成功在 Visual Studio Code 中安装 Continue 插件,开始使用它来增强您的开发体验。
3.3 Continue 插件配置 Ollama + Qwen2.5 Coder 模型
接下来,在 VS Code 中配置 Continue 插件使用该模型。
配置 Chat 功能模型
Chat 部分模型只需要在聊天窗口点击模型选择菜单并添加模型即可:
首先添加模型:
添加时选择为 Ollama 选择 Autodetect 他就会自动检测你已经安装好的本地模型。
如果没有问题,就可以在列表中看到这两个模型,我们这里把 7B 模型设为 Chat 使用的本地模型:

如果你遇到生成较长的代码被截断情况,可以编辑 config.json 文件将这一段修改为(增加 maxTokens 设置,默认为 600):
1 2 3 4 5 6 7 8 9 | { "title": "Qwen2.5 Coder 7B Instruct", "provider": "ollama", "model": "qwen2.5-coder:7b-instruct", "completionOptions": { "maxTokens": 2048 }, "useLegacyCompletionsEndpoint": false }, |
配置 Autocomplete 功能模型
如果你使用 StarCode2 3B 可以修改为如下配置:
1 2 3 4 5 | "tabAutocompleteModel": { "title": "StarCode2 3B", "provider": "ollama", "model": "starcoder2:3b" }, |
如果你使用 DeepSeek Coder 1.3B 可以修改为如下配置:
1 2 3 4 5 | "tabAutocompleteModel": { "title": "DeepSeek Coder 1.3B", "provider": "ollama", "model": "deepseek-coder:1.3b-base" }, |
上面几个模型在不同编程语言中表现不太一样,官方推荐是 StarCode2 3B,如果电脑配置比较好建议用这个,否则可以考虑 DeepSeek Coder 1.3B。
PS:虽然 Qwen2.5 Coder 也提供了 1.5B 小模型,但是官方不推进,因为这个模型没有针对补全任务进行优化。你可以自行试试怎么样,不过如果你使用的话可能会遇到下面的提示:

配置 Embedding 功能模型
Continue 附带一个内置的 @codebase 上下文提供程序,可让您自动从代码库中检索最相关的代码片段。假设您已经设置了聊天模型(例如 Codestral、Llama 3),则由于 Ollama 和 LanceDB 的嵌入,您可以将整个体验保留在本地。截至目前,官方建议使用 nomic-embed-text embeddings。
这一部分模型官方推荐为 Nomic Embed Text,可以修改为如下配置:
1 2 3 4 | "embeddingsProvider": { "provider": "ollama", "model": "nomic-embed-text" }, |
4. 使用 Continue 进行 AI 辅助编程
Continue 插件提供了多种 AI 辅助编程功能,以下是一些常用的方法[2]:
4.1 Chat 聊天功能
参考:https://docs.continue.dev/chat/how-to-use-it
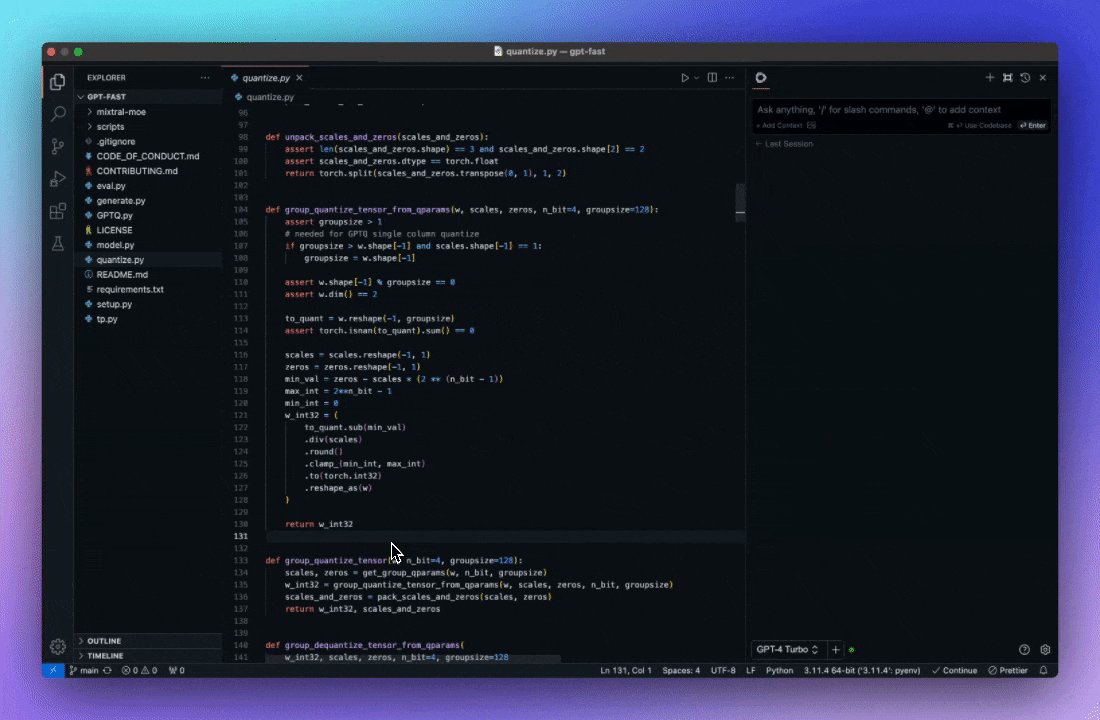
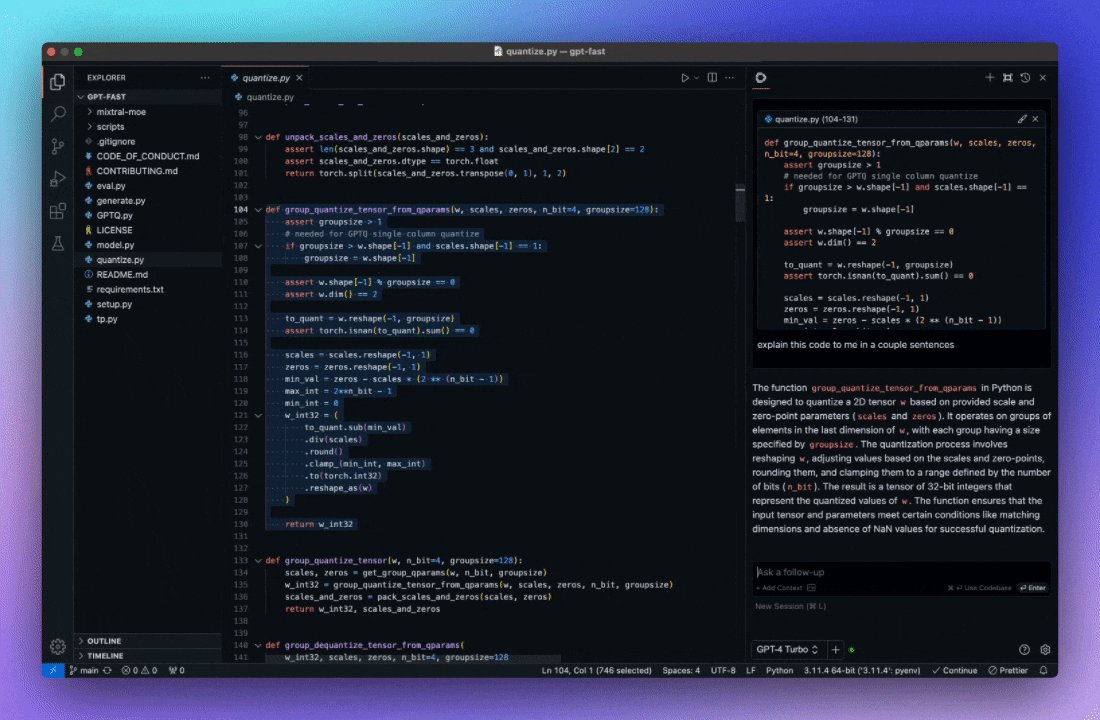
右侧的 Chat 聊天室可以任意进行提问,比如想不到哪种用法可以直接问。当然作为编程助手 Continue 比较特别是可以把代码作为 Context 提问。常见的比如:
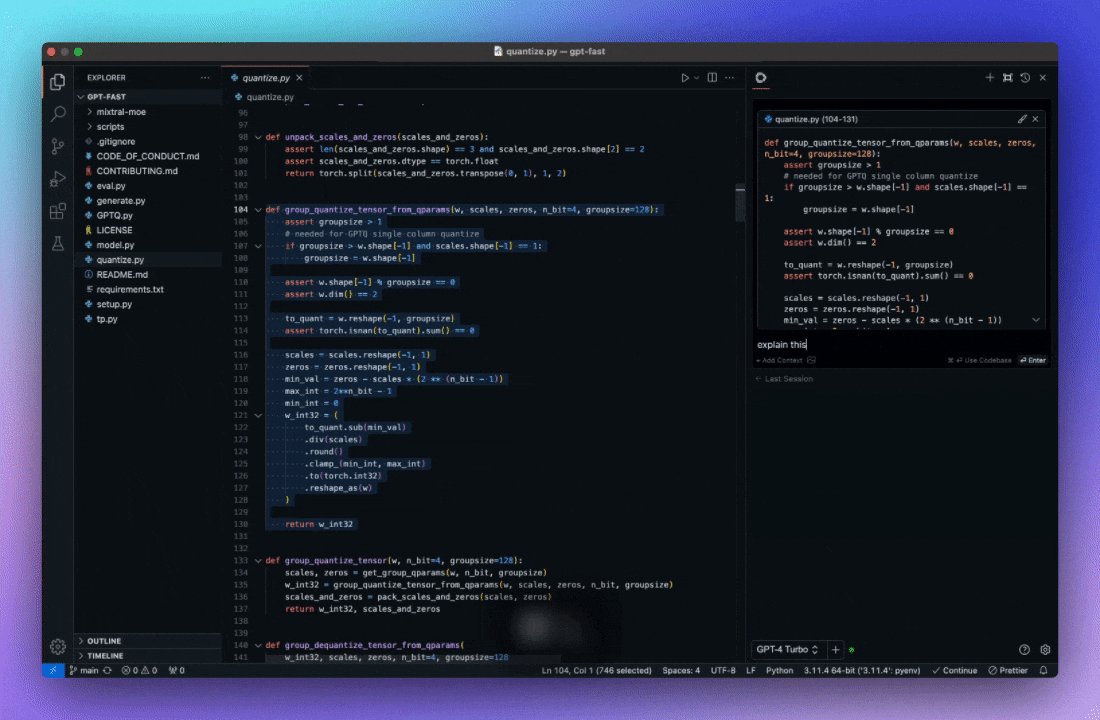
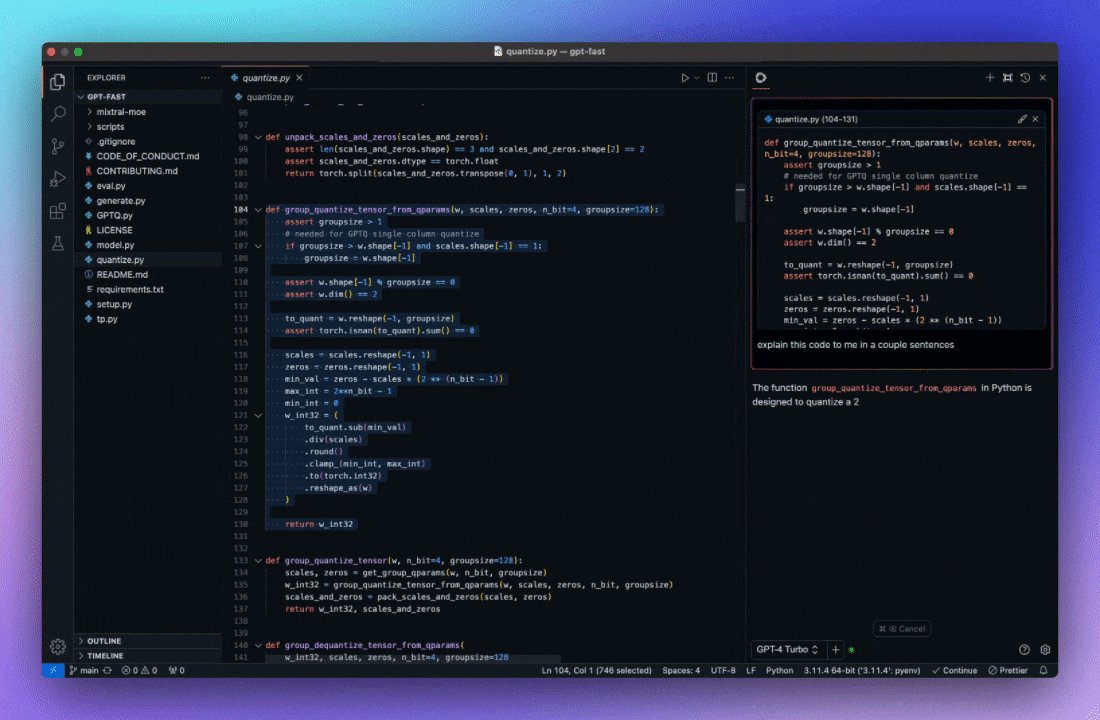
高亮一段代码作为 Context 提问
选中一段代码,然后用 Cmd + L 快捷键加入聊天窗口提问:

使用 @ 引用 Context
还有很常见的方式是使用 @ 的一系列标记来作为 Context 在聊天窗口引用,常见的比如 @一个函数名、@一个文件、@codebase 作为整个工程等:

Continue.dev 有很多常用的引用标签,比如:
- 当前活动文件
发送请求时按 Cmd/Ctrl + Option + Enter 可以包含当前打开的文件作为上下文。
- 特定文件
输入
@files并选择文件,可以将工作区中的特定文件包含为上下文。 - 特定文件夹
输入
@directory并选择目录,可以将工作区中的特定文件夹包含为上下文。 - 整个代码库
输入
@codebase可以将整个代码库包含为上下文。 - 文档网站
输入
@docs并选择文档网站,可以将特定的文档网站包含为上下文。 - 终端内容
输入
@terminal可以将 IDE 中的终端内容包含为上下文。 - Git 差异
输入
@diff可以包含当前分支的所有更改作为上下文。 - 其他上下文
Continue.dev 还提供了其他内置的上下文提供者,并允许创建自定义的上下文提供者。
这里有一些更详细的说明:
https://docs.continue.dev/chat/context-selection
4.2 Tab Autocomplete 自动代码补全功能
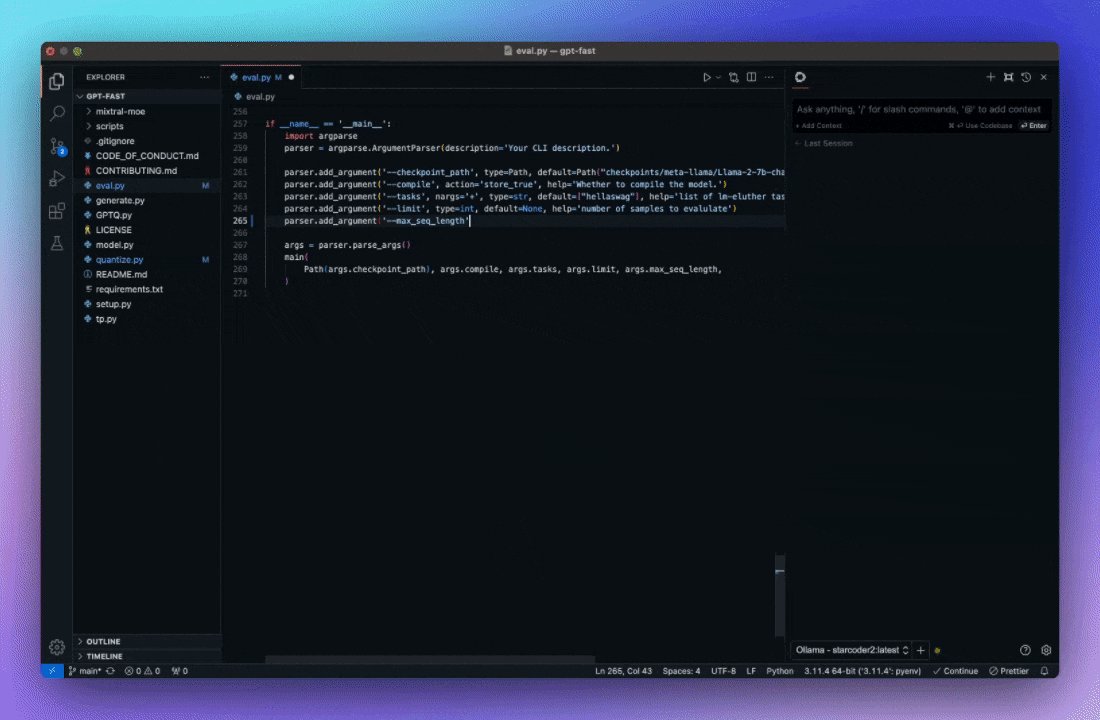
Continue.dev 的自动完成功能可以在您输入代码时提供内联代码建议。以下是如何使用这个功能的详细说明:
开启自动完成功能
要启用自动完成功能,您可以:
- 点击 IDE 右下角状态栏中的"Continue"按钮
- 或者确保在 IDE 设置中勾选了 Enable Tab Autocomplete 选项
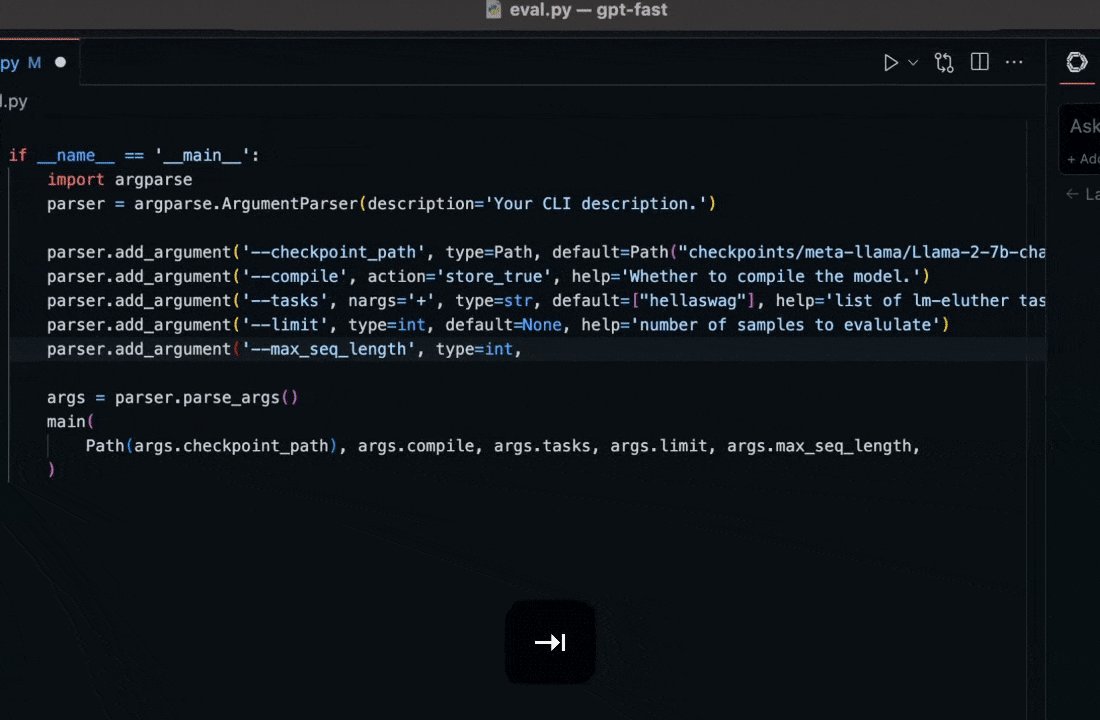
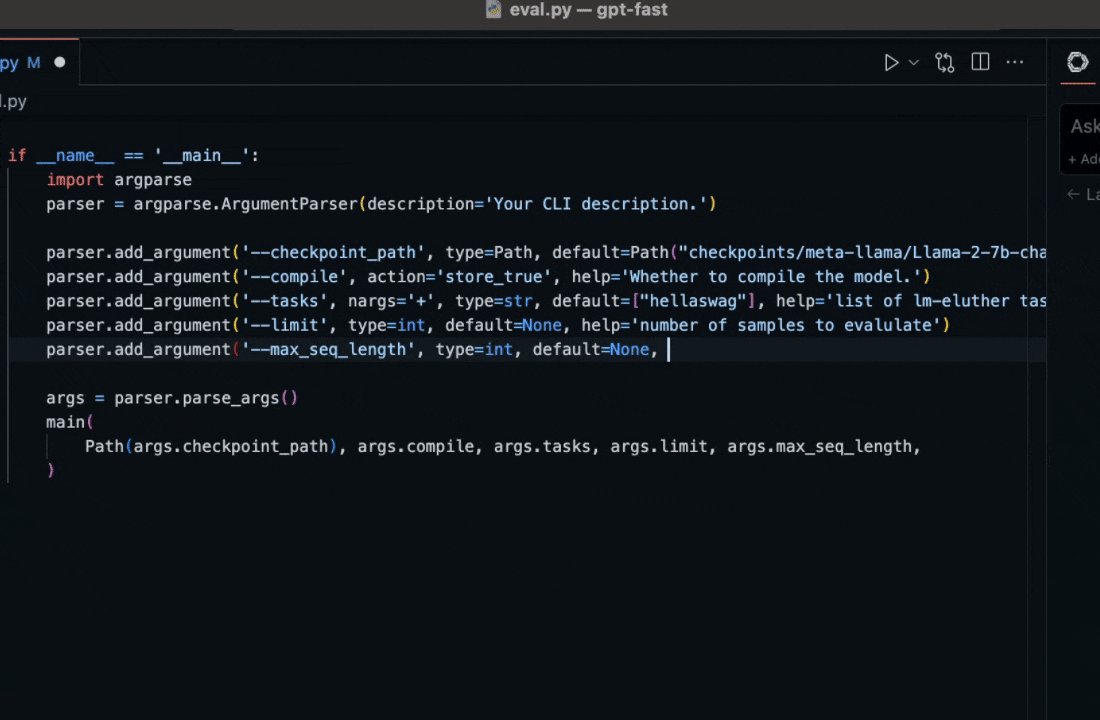
使用自动完成功能
-
接受完整建议
当出现建议时,按
Tab键可以接受整个建议。 -
拒绝建议
如果您不想使用当前的建议,按
Esc键可以拒绝它。 -
部分接受建议
如果您只想接受建议的一部分,可以使用更精细的控制:
- 按
Cmd(Mac)或Ctrl(Windows/Linux)+ 右箭头键(→) - 这样可以逐词接受建议的部分内容
- 按
通过这些简单的操作,您可以充分利用 Continue.dev 的自动完成功能,提高编码效率。根据您的需求,灵活地接受、拒绝或部分接受代码建议。
4.3 代码编辑
Edit 功能介绍
Edit 功能是 Continue.dev 提供的一个便捷工具,允许您直接在当前文件中修改代码。您只需要高亮想要修改的代码块,描述您想要进行的更改,然后系统就会生成内联的差异(diff),您可以选择接受或拒绝这些更改。
Edit 功能特别适合进行小型、快速的代码更改,例如:
- 编写注释
- 生成单元测试
- 重构函数或方法
Edit 功能使用
下面是常见的操作过程:
-
高亮代码并激活 Edit 功能
首先,高亮您想要修改的代码块。然后,按下
Cmd(Mac)或Ctrl(Windows/Linux)+I来激活 Edit 输入框。 -
描述代码更改
在输入框中,简洁地描述您想要对高亮代码进行的更改。对于 Edit 功能,一个好的提示应该相对简短和明确。如果您需要进行更长、更复杂的任务,建议使用 Chat 功能。
-
接受或拒绝更改
系统会在您高亮的文本内生成内联的差异。您可以通过以下方式导航和处理这些建议的更改:
- 接受单个更改:
Cmd/Ctrl + Option + Y - 拒绝单个更改:
Cmd/Ctrl + Option + N - 接受所有更改:
Cmd/Ctrl + Shift + Enter - 拒绝所有更改:
Cmd/Ctrl + Shift + Delete
如果您想为同一段高亮代码请求新的建议,只需再次使用
Cmd/Ctrl+I即可重新提示模型。 - 接受单个更改:
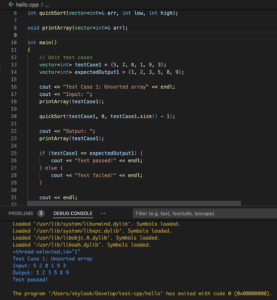
举一个生成测试代码的例子,我们可以高亮这段代码,然后点击 Cmd + I 在对话框中输入 Generate Unit test

稍等一会儿就会自动生成一段单元测试代码(当然这个生成比较简陋,你可以补充更多的提示来让模型生成更加完善的代码)。

4.4 Actions 功能
其中的 Action 功能为开发者提供了极大的便利。Action 允许用户快速执行预定义的任务,大大提高了编码效率。
Continue 插件提供了多种实用的预设 Action,例如:
- 解释选中的代码
- 优化代码性能
- 添加单元测试
- 修复代码中的错误
以下是 Action 一些常用功能:
斜杠命令
详细参考:
https://docs.continue.dev/customize/slash-commands
一些常见命令举例:
- 斜杠命令是通过输入'/'并从下拉菜单中选择来激活的快捷方式。
/edit命令允许用户将代码编辑直接流式传输到编辑器中。/comment命令提示LLM为高亮显示的代码添加注释。/share命令生成聊天历史的可共享markdown文本。/cmd命令从自然语言生成shell命令。/commit命令为当前git更改生成提交消息。/http命令允许在您自己的HTTP端点上创建自定义斜杠命令。/issue命令帮助生成GitHub草稿问题的链接。/so命令引用StackOverflow来回答问题。/onboard命令帮助用户熟悉新项目。
右键 Actions
右键操作允许你高亮选中所需的代码区域,然后右击并从下拉菜单中选择一个操作。
Continue 提供了下面一些常用选项:
- Add Highlighted Code to Context: 将高亮的代码添加到上下文中
- Fix this Code: 修复这段代码
- Optimize this Code: 优化这段代码
- Write a Docstring for this Code: 为这段代码写一个文档字符串
- Write Comments for this Code: 为这段代码写注释
这里有一些更详细的说明:
https://docs.continue.dev/actions/how-to-use-it
结语
经过这些不同的探索,相信您现在已经对如何最佳地利用 Continue 和 Ollama 有了更清晰的理解。希望这些工具不仅能提升您的编程效率,还能激发您的创造力,让您在技术的世界中不断突破自我。祝大家 AI 编程快乐!
参考文献
- QwenLM. (2024). Qwen2.5-Coder. GitHub. https://github.com/QwenLM/Qwen2.5-Coder
- Continue. (2024). Continue - AI Coding Assistant. https://www.continue.dev/
- Microsoft. (2024). Visual Studio Code. https://code.visualstudio.com/
- Ollama. (2024). Ollama: Get up and running with large language models locally. https://ollama.ai/
- 通过Ollama和VSCode的Continue插件使用本地大模型实现AI辅助代码编写. (2024). https://mp.weixin.qq.com/s/oqndOraEmIeFCpXT4QYOww
- Continue. (2024). OpenAI compatible servers / APIs. https://docs.continue.dev/customize/model-providers/openai#openai-compatible-servers--apis
- Continue. (2024). Ollama Code Assistant. https://blog.continue.dev/ollama-code-assistant/

















直接基于copilot体验也不错,就是必须有网
对,其实联网的都比这种本地的模型速度和效果好很多,也有更多工具选择,包括这里的 Continue 也可以接入 OpenAI Claude 等 API Key 获得更好的体验。这里主要是针对为了隐私或者费用问题,只想使用本地模型,体验一些初级的辅助 AI 能力的开发者。
是不是把连接局域网ollama的功能给砍了啊
局域网是本地还是?试了下最新版(0.8.57)没有问题,本地安装的 Ollama 依然可用。
局域网的,win的vscode,都是最新版。
我的ollama跑在Debian上,使用openwebui可以连接,但是在vscode和idea的插件上都没有找到设置局域网ollama的位置
Comment win的问题?在win最新版的ollama和vscode上,没有发现设置ollama地址的选项,默认只能发现本地的ollama服务