Mac で VS Code、Continue、Ollama + Qwen2.5-Coder を使用して無料のローカル AI プログラミングアシスタントを構築
最近 Cursor というプログラミングツールが非常に人気を集め、多くの開発者の注目を浴びています。しかし、Cursor は強力な機能を持っているものの、その高額な価格が多くの個人開発者や小規模チームにとっては手が届きにくいものとなっています。また、Cursor のようなツールはクラウドベースの大規模モデルに依存しており、プライバシーを重視する人々は、ローカルで動作する大規模モデルのソリューションを望んでいます。これらの理由から、この記事では Mac ユーザー(できれば M シリーズチップを搭載した高性能なコンピュータが推奨)向けに、VS Code、Continue プラグイン、Ollama Qwen2.5-Coder を使用したローカルオープンソースソリューションを紹介し、低コストで AI プログラミングアシスタントの強力な機能を体験できる方法をお伝えします。
システム環境
macOS Sonoma 14.6.1
VSCode 1.93.1
Continue 0.8.52
Ollama 0.3.11
1. VS Code ダウンロード&設定
VS Code 概要
Visual Studio Code は、軽量ながら強力なソースコードエディタで、デスクトップ上で動作し、Windows、macOS、Linux システムをサポートしています。JavaScript、TypeScript、Node.js のサポートが組み込まれており、C++、C#、Java、Python、PHP、Go、.NET などの他の言語やランタイム環境をサポートする豊富な拡張エコシステムを持っています。
VS Code は公式サイトからダウンロードできます[3]。
ダウンロードリンク:
https://code.visualstudio.com/
VS Code+CLang 環境設定
ここでは C++ を使用してデモを行い、以下の公式チュートリアルに従って VSCode+CLang 環境を設定しました:
https://code.visualstudio.com/docs/cpp/config-clang-mac
例えば、ここでは C/C++ Extension Pack をインストールして、C++ 関連のプラグインをすべてインストールしました。
インストールと設定のチュートリアルはこちらを参照:
https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools-extension-pack
もちろん、必要な言語環境を設定することもできますが、この記事の主題ではないため、ここでは詳しく説明しません。
2. Ollama + Qwen2.5 Coder ダウンロード&設定
2.1 Ollama 概要
Ollama は、大規模言語モデルのローカルデプロイと使用を簡素化することを目的としたオープンソースプロジェクトです[4]。主な特徴は以下の通りです:
- Llama 2、CodeLlama、Qwen などの人気のあるオープンソース AI モデルをサポート。
- シンプルなコマンドラインインターフェースを提供し、モデルのダウンロード、実行、管理が容易。
- カスタムモデルやパラメータ調整をサポートし、特定のニーズに対応可能。
- ローカルでの実行パフォーマンスが最適化されており、個人のコンピュータでも大規模言語モデルをスムーズに実行可能。
- API インターフェースを提供し、他のアプリケーションとの統合が容易。
紹介サイト:
https://ollama.com/
2.2 Qwen2.5-Coder 概要
Qwen2.5-Coder は、通義千問チームが開発した高度な AI プログラミングアシスタントで、1.5B、7B、そして今後リリース予定の 32B の 3 つのモデル規模を提供しています。128K トークンのコンテキスト長と 92 種類のプログラミング言語をサポートし、5.5T トークンの大規模なトレーニングデータにより、コード生成、推論、修正能力が大幅に向上しています。7B バージョンは多くの評価でより大規模なモデルを上回り、現在最も強力な基盤コードモデルの一つとなっています。Qwen2.5-Coder はプログラミングだけでなく、数学や一般的な能力にも優れています。指示微調整された Qwen2.5-Coder-Instruct バージョンは、多言語プログラミングや複雑な指示の遵守能力をさらに強化しています。Apache 2.0 ライセンスを採用し、コードインテリジェンス分野の応用とイノベーションを加速することを目指しています。[1]
このモデルは、ローカルで実行したいモデルであり、この記事では後ほど Qwen2.5-Coder-Instruct を使用して実例を示します。
モデル紹介ページ:
https://qwenlm.github.io/blog/qwen2.5-coder/
紹介からわかるように、ほとんどのオープンソースモデルよりも優れたパフォーマンスを発揮しています:

Hugging Face で簡単に体験することもできます:
https://huggingface.co/spaces/Qwen/Qwen2.5-Coder-7B-Instruct
2.3 Ollama ダウンロードとインストール
Ollama の場合、Mac ユーザーは公式サイトにアクセスしてダウンロードとインストールを行います:
https://ollama.com/
解凍後の Qllama.app をダブルクリックし、手順に従って ollama コマンドラインツールをインストールします:
2.4 Ollama と Qwen2.5-Coder-Instruct などのモデルの設定
Chat 機能モデル:Qwen2.5-Coder-Instruct 7B
このモデルの詳細は以下のページを参照:
https://ollama.com/library/qwen2.5-coder
ターミナルを開き、以下のコマンドを実行して Qwen2.5-Coder-Instruct 7B および 1.5B モデルをダウンロードします。この記事の公開時点では 7B モデルのみが選択可能で、より強力なモデルはまだ公開されていませんが、後で変更することも可能です:
まず、Chat ウィンドウの指示対話用に 7B モデルをダウンロードします。このモデルは少し遅いですが、数十から数百Bのモデルに比べて、ほとんどのローカルコンピュータで動作可能です:
ollama pull qwen2.5-coder:7b-instruct
次に、4.7G のファイルをダウンロードします。時間がかかりますが、成功すると以下のような画面が表示されます:

Autocomplete 機能モデル:StarCode2 3B
Autocomplete 用には、公式が推奨する StarCode2 3B モデルがあります。実際に試してみると、このモデルは大きいため少し遅いですが、効果は確かに良いです。コンピュータの性能が良ければ、これをインストールすることをお勧めします:
URL:https://ollama.com/library/starcoder2
モデルの取得:
ollama pull starcoder2:3b
もしこれが動作しない場合は、より小さなモデル DeepSeek Coder 1.3B を使用できます:
ollama pull deepseek-coder:1.3b-base
要するに、Autocomplete は Chat ほど複雑な入力を処理する必要はなく、頻繁かつ迅速に動作する必要があるため、効果や消費電力を考慮すると、小さくて高速な専用モデルを使用するのが最適です。
Embedding 機能モデル:Nomic Embed Text
Embedding 機能には、公式が推奨する Nomic Embed Text モデルがあります。このモデルは非常に小さいです:
URL:https://ollama.com/library/nomic-embed-text
モデルの取得:
ollama pull nomic-embed-text
Qllama プロセスを終了する必要がある場合は、以下のコマンドを使用します:
pkill ollama
2.5 OpenWebUI を使って Ollama モデルをテストする設定(オプション)
もちろん、OpenAI ChatGPT のようなチャットページを設定し、これらのモデルを自動的に切り替えてテストすることもできます。OpenWebUI は Ollama が公式にサポートする Web アプリケーションで、インストール方法は Docker を使用することをお勧めします:
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
その後、ブラウザで以下の URL を開きます:http://localhost:3000/ これで使用可能です
参考ページ:https://openwebui.com/
3. Continue プラグインのインストール&設定
Ollama と Qwen2.5 Coder モデルのインストールが完了したら、VS Code に Continue プラグインをインストールします。VS Code を開き、ショートカット Cmd+Shift+X を使用して拡張機能マーケットにアクセスし、「Continue」プラグインを検索してインストールします。
3.1 Continue プラグイン概要

Continue は、AI プログラミングアシスタントをシームレスにプログラミングワークフローに統合することを目的とした強力な VS Code プラグインです[2]。主な特徴は以下の通りです:
- ローカルモデルやクラウドサービスを含む複数の AI モデルをサポート。
- コード補完、説明、リファクタリング、生成機能を提供。
- コードやコメントのコンテキストを理解し、より正確な提案を提供。
- カスタムプロンプトやワークフローをサポートし、さまざまなプログラミングニーズに対応可能。
- プライバシー保護機能を備え、ローカルで AI モデルを実行してコードの安全性を保護。
3.2 Continue プラグインのインストール
Visual Studio Code に Continue プラグインをインストールするには、以下の手順に従います:

- Visual Studio Code を開く:Visual Studio Code エディタを起動します。
- 拡張機能マーケットにアクセス:左側のアクティビティバーで拡張機能アイコン(通常は四角形のアイコン)をクリックするか、ショートカット
Ctrl+Shift+Xを使用します。 - Continue プラグインを検索:拡張機能マーケットの検索ボックスに「Continue」と入力し、Enter キーを押します。
- プラグインをインストール:検索結果から Continue プラグインを見つけ、「インストール」ボタンをクリックします。
- プラグインを設定:インストールが完了したら、必要に応じて設定を行います。詳細な設定手順は Continue の公式ドキュメントを参照してください。
- VS Code を再起動:プラグインが正常に動作するように、Visual Studio Code を再起動することをお勧めします。
再起動後、ショートカット Cmd+L を使用してダイアログを開き、ダイアログを右側のサイドバーにドラッグすることをお勧めします:

ここでは無料のテストアカウントを使用でき、Claude Sonnet 3.5 大規模モデルを 50 回使用する機会があります。ただし、この記事では主にローカルの Qwen2.5 Coder モデルの設定方法について説明します。
これらの手順を通じて、Visual Studio Code に Continue プラグインを正常にインストールし、開発体験を向上させることができます。
3.3 Continue プラグインの Ollama + Qwen2.5 Coder モデル設定
続いて、 VS Code で Continue プラグインを設定してこのモデルを使用します。
Chat 機能モデルの設定
Chat 部分のモデルは、チャットウィンドウでモデル選択メニューをクリックしてモデルを追加するだけです:
まずモデルを追加します:
追加時に Ollama を選択し、Autodetect を選ぶと、インストール済みのローカルモデルを自動的に検出します。
問題がなければ、リストにこの2つのモデルが表示されます。ここでは 7B モデルを Chat 用のローカルモデルとして設定します:

長いコードが生成されて途中で切れる場合は、config.json ファイルを編集して次のように変更できます(maxTokens 設定を追加、デフォルトは 600):
{
"title": "Qwen2.5 Coder 7B Instruct",
"provider": "ollama",
"model": "qwen2.5-coder:7b-instruct",
"completionOptions": {
"maxTokens": 2048
},
"useLegacyCompletionsEndpoint": false
},Autocomplete 機能モデルの設定
StarCode2 3B を使用する場合、次のように設定を変更できます:
"tabAutocompleteModel": {
"title": "StarCode2 3B",
"provider": "ollama",
"model": "starcoder2:3b"
},DeepSeek Coder 1.3B を使用する場合、次のように設定を変更できます:
"tabAutocompleteModel": {
"title": "DeepSeek Coder 1.3B",
"provider": "ollama",
"model": "deepseek-coder:1.3b-base"
},上記のモデルは異なるプログラミング言語で異なるパフォーマンスを発揮します。公式の推奨は StarCode2 3B ですが、PC の性能が良ければこれを使用することをお勧めします。そうでなければ、DeepSeek Coder 1.3B を検討してください。
PS:Qwen2.5 Coder も 1.5B の小型モデルを提供していますが、公式は推奨していません。このモデルは補完タスクに最適化されていないためです。試してみることはできますが、使用すると次のような警告が表示されるかもしれません:

Embedding 機能モデルの設定
Continue には、@codebase コンテキストプロバイダーが組み込まれており、コードベースから最も関連性の高いコードスニペットを自動的に取得できます。チャットモデル(例:Codestral、Llama 3)を設定している場合、Ollama と LanceDB の埋め込みにより、すべての体験をローカルに保持できます。現時点では、公式は nomic-embed-text embeddings を推奨しています。
この部分のモデルは公式に Nomic Embed Text が推奨されており、次のように設定を変更できます:
"embeddingsProvider": {
"provider": "ollama",
"model": "nomic-embed-text"
},4. Continue を使用した AI 支援プログラミング
Continue プラグインは、さまざまな AI 支援プログラミング機能を提供しています。以下は一般的な使用方法の一部です[2]:
4.1 Chat チャット機能
参考:https://docs.continue.dev/chat/how-to-use-it
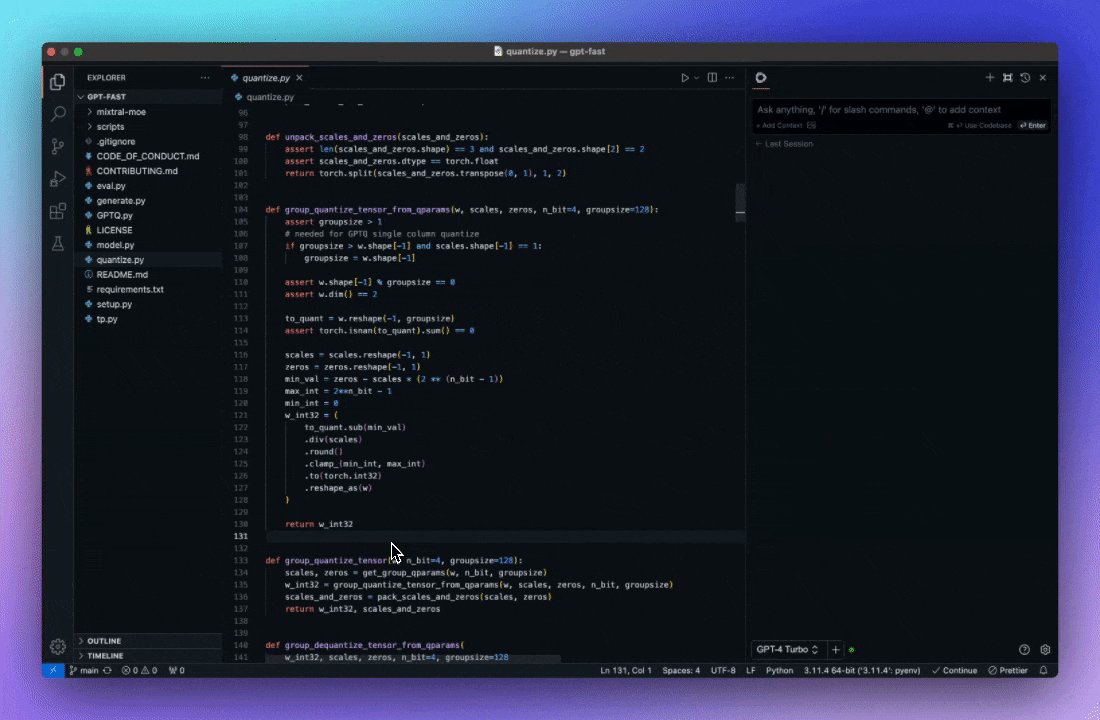
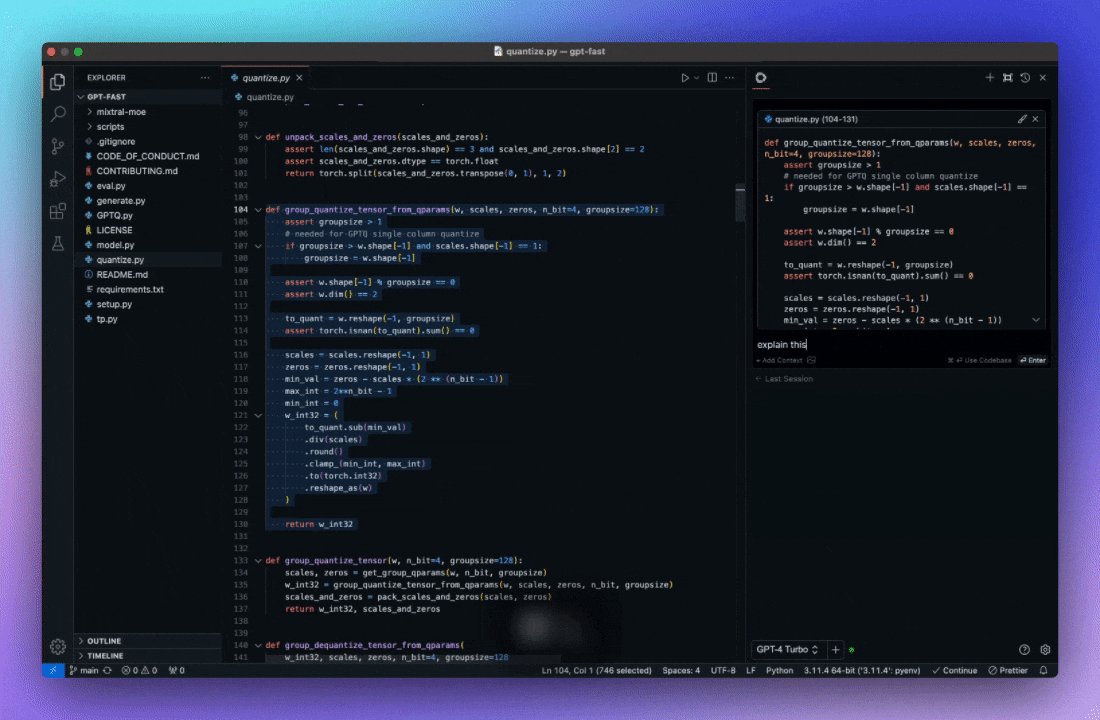
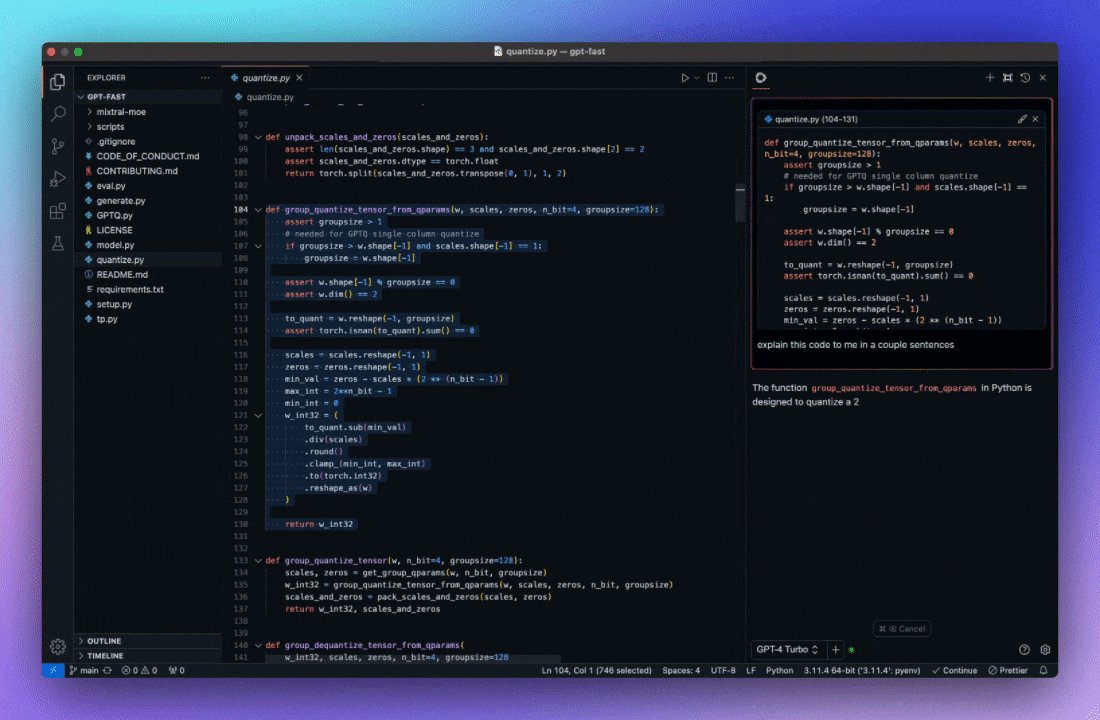
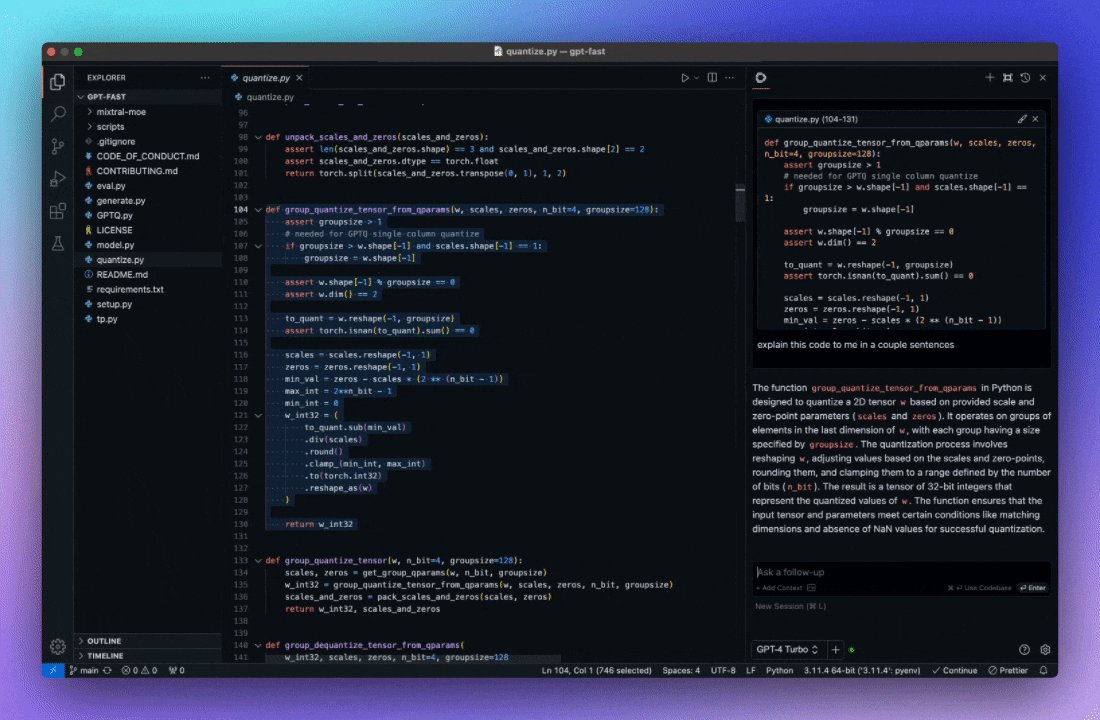
右側の Chat チャットルームでは、自由に質問できます。使い方がわからない場合は、直接質問することができます。Continue はプログラミングアシスタントとして、コードをコンテキストとして質問できる点が特徴です。例えば:
コードの一部をハイライトしてコンテキストとして質問
コードの一部を選択し、Cmd + L ショートカットキーでチャットウィンドウに追加して質問します:

@ を使用してコンテキストを引用
もう一つの一般的な方法は、@ を使って一連のタグをコンテキストとしてチャットウィンドウで引用することです。例えば、@関数名、@ファイル、@codebase など、プロジェクト全体を引用できます:

Continue.dev には多くの一般的な引用タグがあります。例えば:
- 現在アクティブなファイル
リクエストを送信する際に Cmd/Ctrl + Option + Enter を押すと、現在開いているファイルをコンテキストとして含めることができます。
- 特定のファイル
@filesを入力してファイルを選択すると、ワークスペース内の特定のファイルをコンテキストとして含めることができます。 - 特定のフォルダ
@directoryを入力してディレクトリを選択すると、ワークスペース内の特定のフォルダをコンテキストとして含めることができます。 - コードベース全体
@codebaseを入力すると、コードベース全体をコンテキストとして含めることができます。 - ドキュメントサイト
@docsを入力してドキュメントサイトを選択すると、特定のドキュメントサイトをコンテキストとして含めることができます。 - ターミナル内容
@terminalを入力すると、IDE 内のターミナル内容をコンテキストとして含めることができます。 - Git 差分
@diffを入力すると、現在のブランチのすべての変更をコンテキストとして含めることができます。 - その他のコンテキスト
Continue.dev は他にも多くの組み込みコンテキストプロバイダーを提供しており、カスタムコンテキストプロバイダーを作成することも可能です。
ここにさらに詳しい説明があります:
https://docs.continue.dev/chat/context-selection
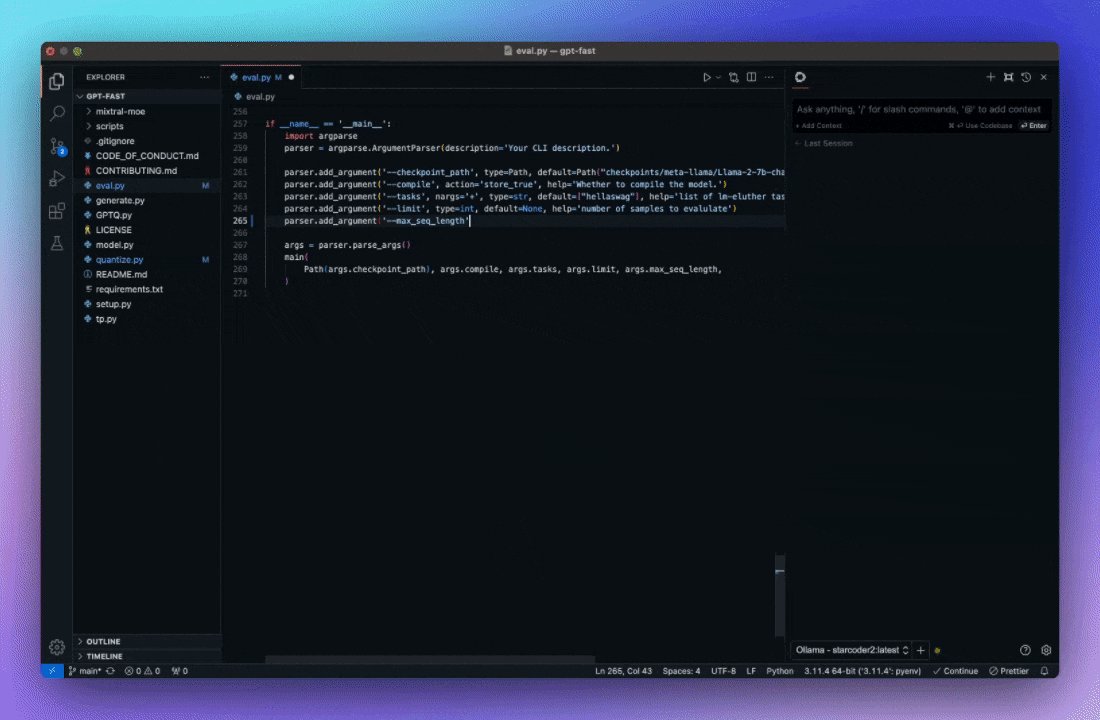
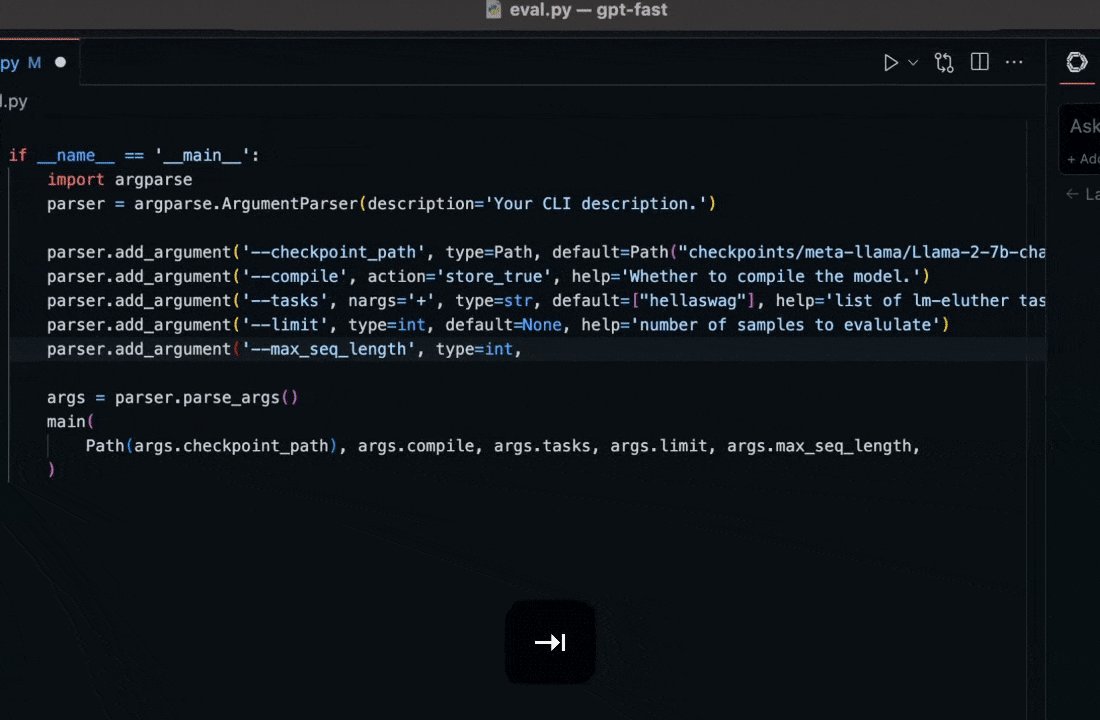
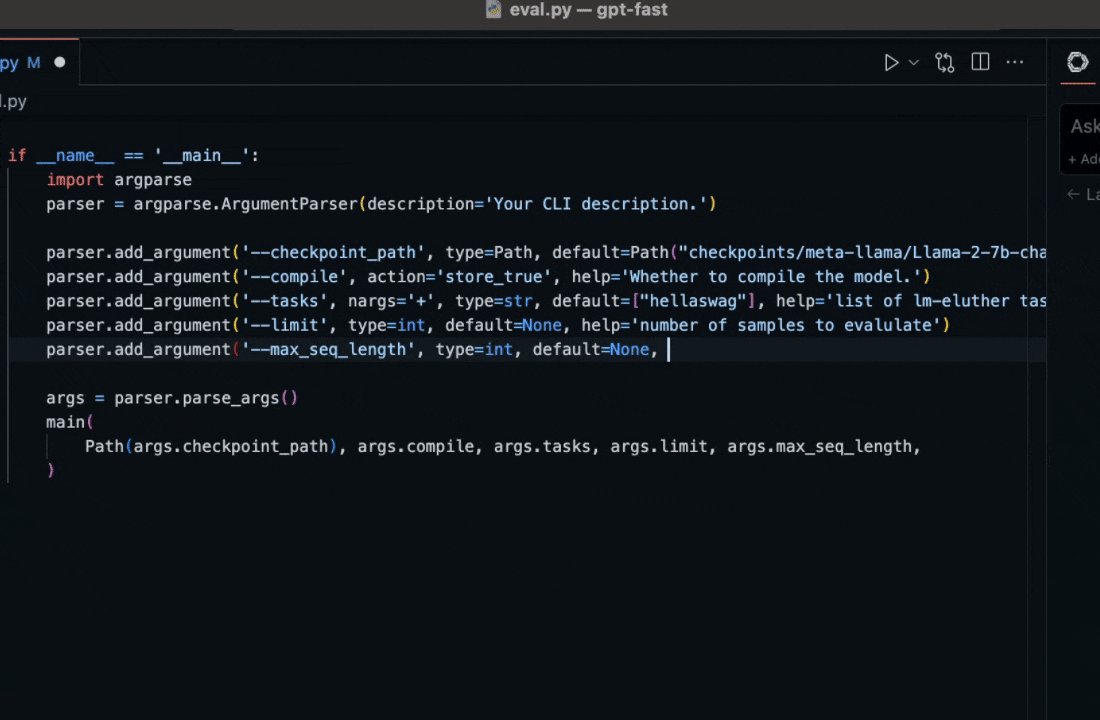
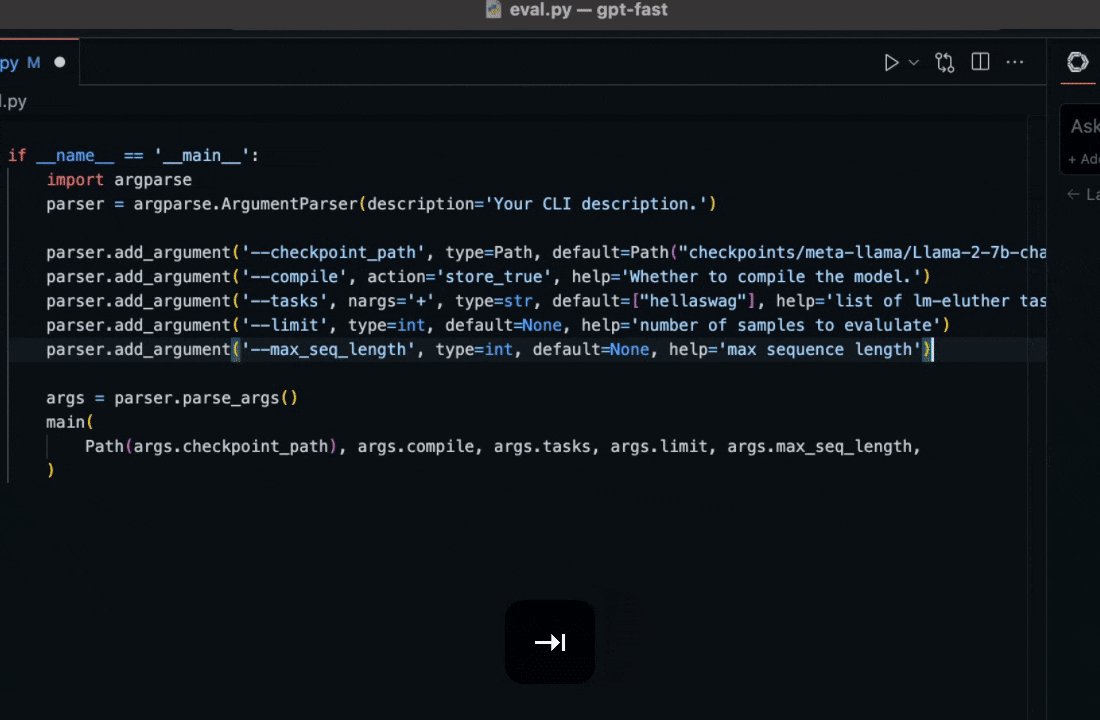
4.2 Tab Autocomplete 自動コード補完機能
Continue.dev の自動補完機能は、コードを入力している際にインラインでコードの提案を提供します。以下はこの機能の使用方法の詳細です:
自動補完機能を有効にする
自動補完機能を有効にするには、次の方法があります:
- IDE の右下のステータスバーにある「Continue」ボタンをクリック
- または、IDE の設定で Enable Tab Autocomplete オプションにチェックを入れていることを確認
自動補完機能の使用
-
提案を全て受け入れる
提案が表示されたら、
Tabキーを押して提案全体を受け入れます。 -
提案を拒否する
現在の提案を使用したくない場合は、
Escキーを押して拒否します。 -
提案の一部を受け入れる
提案の一部だけを受け入れたい場合は、より細かい制御が可能です:
Cmd(Mac)またはCtrl(Windows/Linux)+ 右矢印キー(→)を押す- これにより、提案の一部を単語ごとに受け入れることができます
これらの簡単な操作を通じて、Continue.dev の自動補完機能を最大限に活用し、コーディング効率を向上させることができます。ニーズに応じて、提案を柔軟に受け入れたり、拒否したり、部分的に受け入れたりすることができます。
4.3 コード編集
Edit 機能の紹介
Edit 機能は、Continue.dev が提供する便利なツールで、現在のファイル内で直接コードを修正することができます。修正したいコードブロックをハイライトし、変更内容を記述するだけで、システムがインラインの差分(diff)を生成し、これを受け入れるか拒否するかを選択できます。
Edit 機能は、小規模で迅速なコード変更に特に適しています。例えば:
- コメントを書く
- 単体テストを生成する
- 関数やメソッドをリファクタリングする
Edit 機能の使用
以下は一般的な操作手順です:
-
コードをハイライトして Edit 機能を有効にする
まず、変更したいコードブロックをハイライトします。その後、
Cmd(Mac)またはCtrl(Windows/Linux)+Iを押して Edit 入力ボックスを有効にします。 -
コードの変更を記述する
入力ボックスに、ハイライトしたコードに対して行いたい変更を簡潔に記述します。Edit 機能に対する良いプロンプトは、比較的短く明確であるべきです。より長く複雑なタスクが必要な場合は、Chat 機能を使用することをお勧めします。
-
変更を受け入れるか拒否する
システムは、ハイライトしたテキスト内にインラインの差分を生成します。以下の方法でこれらの提案された変更をナビゲートし、処理できます:
- 単一の変更を受け入れる:
Cmd/Ctrl + Option + Y - 単一の変更を拒否する:
Cmd/Ctrl + Option + N - すべての変更を受け入れる:
Cmd/Ctrl + Shift + Enter - すべての変更を拒否する:
Cmd/Ctrl + Shift + Delete
同じハイライトしたコードに対して新しい提案をリクエストしたい場合は、再度
Cmd/Ctrl+Iを使用してモデルに再プロンプトを送信するだけです。 - 単一の変更を受け入れる:
テストコードを生成する例として、このコードをハイライトし、Cmd + I をクリックしてダイアログに Generate Unit test と入力します。

少し待つと、単体テストコードが自動的に生成されます(もちろん、この生成は簡素なもので、より完全なコードを生成するために、さらに多くのプロンプトを追加することができます)。

4.4 Actions 機能
Action 機能は開発者に大きな利便性を提供します。Action はユーザーが事前定義されたタスクを迅速に実行できるようにし、コーディング効率を大幅に向上させます。
Continue プラグインは、以下のような便利なプリセット Action を提供しています:
- 選択したコードを説明する
- コードのパフォーマンスを最適化する
- 単体テストを追加する
- コードのエラーを修正する
以下は Action のいくつかの一般的な機能です:
スラッシュコマンド
詳細は以下を参照してください:
https://docs.continue.dev/customize/slash-commands
いくつかの一般的なコマンドの例:
- スラッシュコマンドは、'/' を入力し、ドロップダウンメニューから選択することで有効化されるショートカットです。
/editコマンドは、コードの編集を直接エディタにストリーミングすることを許可します。/commentコマンドは、ハイライトされたコードにコメントを追加するよう LLM に指示します。/shareコマンドは、チャット履歴の共有可能なMarkdownテキストを生成します。/cmdコマンドは、自然言語からシェルコマンドを生成します。/commitコマンドは、現在のgit変更に対するコミットメッセージを生成します。/httpコマンドは、独自のHTTPエンドポイントでカスタムスラッシュコマンドを作成することを許可します。/issueコマンドは、GitHubのドラフト問題のリンクを生成するのに役立ちます。/soコマンドは、StackOverflowを参照して質問に答えます。/onboardコマンドは、新しいプロジェクトに慣れるのを助けます。
右クリック Actions
右クリック操作では、必要なコード領域をハイライトし、右クリックしてドロップダウンメニューから操作を選択できます。
Continue は以下のような一般的なオプションを提供しています:
- Add Highlighted Code to Context: ハイライトしたコードをコンテキストに追加する
- Fix this Code: このコードを修正する
- Optimize this Code: このコードを最適化する
- Write a Docstring for this Code: このコードのドックストリングを書く
- Write Comments for this Code: このコードにコメントを書く
ここにさらに詳細な説明があります:
https://docs.continue.dev/actions/how-to-use-it
結論
これらのさまざまな探索を通じて、Continue と Ollama をどのように最適に活用するかについて、より明確な理解が得られたことと思います。これらのツールが、プログラミングの効率を向上させるだけでなく、創造力を刺激し、技術の世界で自己を超える手助けとなることを願っています。皆さん、AIプログラミングを楽しんでください!
参考文献
- QwenLM. (2024). Qwen2.5-Coder. GitHub. https://github.com/QwenLM/Qwen2.5-Coder
- Continue. (2024). Continue - AI Coding Assistant. https://www.continue.dev/
- Microsoft. (2024). Visual Studio Code. https://code.visualstudio.com/
- Ollama. (2024). Ollama: Get up and running with large language models locally. https://ollama.ai/
- OllamaとVSCodeのContinueプラグインを使用してローカル大規模モデルでAI支援コード作成を実現する. (2024). https://mp.weixin.qq.com/s/oqndOraEmIeFCpXT4QYOww
- Continue. (2024). OpenAI compatible servers / APIs. https://docs.continue.dev/customize/model-providers/openai#openai-compatible-servers--apis
- Continue. (2024). Ollama Code Assistant. https://blog.continue.dev/ollama-code-assistant/