맥에서 VS Code, Continue 및 Ollama + Qwen2.5-Coder를 사용하여 무료 로컬 AI 프로그래밍 도우미 설정
최근 Cursor라는 프로그래밍 도구가 큰 인기를 끌며 많은 개발자의 주목을 받고 있습니다. 하지만 Cursor의 강력한 기능에도 불구하고, 높은 가격은 많은 개인 개발자와 소규모 팀에게 부담이 되고 있습니다. 또한, Cursor와 유사한 도구들은 모두 클라우드 기반 대형 모델을 사용하고 있어, 프라이버시를 중시하는 사람들은 로컬 대형 모델을 더 선호하는 경향이 있습니다. 이러한 이유로, 본문에서는 Mac 사용자를 위해 (컴퓨터 사양이 높아야 하며, M 시리즈 칩이 있는 것이 가장 좋습니다) VS Code, Continue 플러그인, 그리고 Ollama Qwen2.5-Coder를 기반으로 한 로컬 오픈 소스 솔루션을 소개하여 더 낮은 비용으로 AI 프로그래밍 도우미의 강력한 기능을 체험할 수 있도록 합니다.
시스템 환경
macOS Sonoma 14.6.1
VSCode 1.93.1
Continue 0.8.52
Ollama 0.3.11
1. VS Code 다운로드 및 설정
VS Code 소개
Visual Studio Code는 가볍지만 강력한 소스 코드 편집기로, 데스크탑에서 실행되며 Windows, macOS, Linux 시스템을 지원합니다. JavaScript, TypeScript, Node.js에 대한 기본 지원을 제공하며, C++, C#, Java, Python, PHP, Go, .NET과 같은 다른 언어와 런타임 환경을 지원하는 풍부한 확장 생태계를 갖추고 있습니다.
VS Code는 공식 웹사이트에서 다운로드할 수 있습니다[3].
다운로드 링크:
https://code.visualstudio.com/
VS Code+CLang 환경 설정
여기서는 C++로 예시를 보여드리며, 아래의 공식 튜토리얼을 따라 VSCode+CLang 환경을 설정했습니다:
https://code.visualstudio.com/docs/cpp/config-clang-mac
예를 들어, 저는 C/C++ Extension Pack을 설치하여 C++ 관련 플러그인을 모두 설치했습니다.
설치 및 설정 튜토리얼 참고:
https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools-extension-pack
물론, 필요한 언어 환경을 설정할 수도 있으며, 이는 본문의 주요 내용이 아니므로 여기서는 생략하겠습니다.
2. Ollama + Qwen2.5 Coder 다운로드 및 설정
2.1 Ollama 소개
Ollama는 대형 언어 모델의 로컬 배포 및 사용을 간소화하기 위해 개발된 오픈 소스 프로젝트입니다[4]. 주요 특징은 다음과 같습니다:
- Llama 2, CodeLlama, Qwen과 같은 다양한 인기 오픈 소스 AI 모델을 지원합니다.
- 모델 다운로드, 실행 및 관리를 위한 간단한 명령줄 인터페이스를 제공합니다.
- 사용자 정의 모델 및 매개변수 조정을 지원하여 특정 요구 사항을 충족할 수 있습니다.
- 로컬 실행 성능을 최적화하여 개인 컴퓨터에서도 대형 언어 모델을 원활하게 실행할 수 있습니다.
- API 인터페이스를 제공하여 다른 애플리케이션과의 통합을 용이하게 합니다.
소개 웹사이트:
https://ollama.com/
2.2 Qwen2.5-Coder 소개
Qwen2.5-Coder는 통의천문 팀이 개발한 고급 AI 프로그래밍 도우미로, 1.5B, 7B, 곧 출시될 32B 세 가지 규모의 모델을 제공합니다. 128K 토큰의 컨텍스트 길이와 92개의 프로그래밍 언어를 지원하며, 5.5T 토큰의 대규모 학습 데이터를 통해 코드 생성, 추론 및 수정 능력을 크게 향상시켰습니다. 7B 버전은 여러 평가에서 더 큰 규모의 모델을 능가하여 현재 가장 강력한 기본 코드 모델 중 하나로 자리 잡았습니다. Qwen2.5-Coder는 프로그래밍뿐만 아니라 수학 및 일반적인 능력에서도 뛰어난 성능을 유지하고 있습니다. 지시 미세 조정을 거친 Qwen2.5-Coder-Instruct 버전은 다중 언어 프로그래밍 및 복잡한 지시 사항 준수 능력을 더욱 강화했습니다. Apache 2.0 라이선스를 채택하여 코드 인텔리전스 분야의 응용 및 혁신을 가속화하는 것을 목표로 하고 있습니다.[1]
이 모델은 우리가 로컬에서 실행하려는 모델이며, 이 글에서는 Qwen2.5-Coder-Instruct를 사용하여 예시를 보여드릴 것입니다.
모델 소개 페이지:
https://qwenlm.github.io/blog/qwen2.5-coder/
소개에서 볼 수 있듯이, 이 모델은 대부분의 오픈 소스 모델보다 성능이 뛰어납니다:

Hugging Face에서 간단히 체험할 수도 있습니다:
https://huggingface.co/spaces/Qwen/Qwen2.5-Coder-7B-Instruct
2.3 Ollama 다운로드 및 설치
Mac 사용자는 Ollama 공식 웹사이트에서 다운로드하여 설치할 수 있습니다:
https://ollama.com/
압축을 푼 후 Qllama.app을 더블 클릭하여 단계별로 ollama 명령줄 도구를 설치합니다:
2.4 Ollama 및 Qwen2.5-Coder-Instruct 모델 설정
Chat 기능 모델: Qwen2.5-Coder-Instruct 7B
이 모델은 다음 페이지를 참조하십시오:
https://ollama.com/library/qwen2.5-coder
터미널을 열고 다음 명령을 실행하여 Qwen2.5-Coder-Instruct 7B 및 1.5B 모델을 다운로드합니다. 이 글이 작성될 당시에는 7B 모델만 선택할 수 있었으며, 더 강력한 모델은 아직 공개되지 않았습니다. 이후에는 더 강력한 모델로 교체할 수 있습니다:
먼저, Chat 창의 명령 대화를 위한 7B 모델을 다운로드합니다. 이 모델은 상대적으로 느리지만 수십에서 수백 B의 모델에 비해 대부분의 로컬 컴퓨터에서 실행할 수 있습니다:
ollama pull qwen2.5-coder:7b-instruct
그런 다음 4.7G 파일을 다운로드하는데 시간이 좀 걸립니다. 성공하면 다음과 같은 화면이 나타납니다:

Autocomplete 기능 모델: StarCode2 3B
Autocomplete의 경우, 공식적으로 추천하는 모델은 StarCode2 3B입니다. 테스트 결과 이 모델은 더 크기 때문에 조금 느리지만, 효과는 확실히 더 좋습니다. 컴퓨터 사양이 좋다면 이 모델을 설치할 수 있습니다:
웹사이트: https://ollama.com/library/starcoder2
모델 다운로드:
ollama pull starcoder2:3b
이 모델이 실행되지 않으면 더 작은 모델인 DeepSeek Coder 1.3B를 사용할 수 있습니다:
ollama pull deepseek-coder:1.3b-base
결론적으로, Autocomplete는 더 자주 빠르게 실행되어야 하지만 Chat처럼 복잡한 입력을 처리할 필요는 없습니다. 효과나 전력 소모를 고려할 때, 가장 좋은 방법은 작고 빠른 전용 모델을 사용하는 것입니다.
Embedding 기능 모델: Nomic Embed Text
Embedding 기능의 경우, 공식적으로 추천하는 모델은 Nomic Embed Text 모델입니다. 이 모델은 매우 작습니다:
웹사이트: https://ollama.com/library/nomic-embed-text
모델 다운로드:
ollama pull nomic-embed-text
Qllama 프로세스를 종료하려면 다음 명령을 사용할 수 있습니다:
pkill ollama
2.5 OpenWebUI로 Ollama 모델 테스트 설정 (선택 사항)
물론, OpenAI ChatGPT와 유사한 채팅 페이지를 설정하여 이러한 모델을 자동으로 전환하며 테스트할 수도 있습니다. OpenWebUI는 Ollama에서 공식적으로 지원하는 웹 애플리케이션으로, 설치 방법은 Docker 설치 방식을 권장합니다:
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
그런 다음 웹 페이지를 열면 됩니다: http://localhost:3000/
참고 페이지: https://openwebui.com/
3. Continue 플러그인 설치 및 설정
Ollama와 Qwen2.5 Coder 모델 설치가 완료되면, VS Code에서 Continue 플러그인을 설치합니다. VS Code를 열고 Cmd+Shift+X 단축키를 사용하여 확장 마켓에 들어가 "Continue" 플러그인을 검색하고 설치합니다.
3.1 Continue 플러그인 소개

Continue는 AI 프로그래밍 도우미를 프로그래밍 워크플로우에 원활하게 통합하기 위해 설계된 강력한 VS Code 플러그인입니다[2]. 주요 특징은 다음과 같습니다:
- 로컬 모델과 클라우드 서비스를 포함한 다양한 AI 모델을 지원합니다.
- 코드 자동 완성, 설명, 리팩토링 및 생성 기능을 제공합니다.
- 코드와 주석을 이해하여 더 정확한 제안을 제공합니다.
- 맞춤형 프롬프트와 워크플로우를 지원하여 다양한 프로그래밍 요구에 맞출 수 있습니다.
- 프라이버시 보호 기능을 제공하여 로컬에서 AI 모델을 실행해 코드 보안을 유지할 수 있습니다.
3.2 Continue 플러그인 설치
Visual Studio Code에서 Continue 플러그인을 설치하려면 다음 단계를 따르십시오:

- Visual Studio Code 열기: Visual Studio Code 편집기를 실행합니다.
- 확장 마켓 방문: 왼쪽 활동 바에서 확장 아이콘(보통 네모난 아이콘)을 클릭하거나
Ctrl+Shift+X단축키를 사용합니다. - Continue 플러그인 검색: 확장 마켓의 검색창에 "Continue"를 입력한 후 엔터 키를 누릅니다.
- 플러그인 설치: 검색 결과에서 Continue 플러그인을 찾아 "설치" 버튼을 클릭합니다.
- 플러그인 설정: 설치가 완료되면 필요에 따라 일부 설정을 해야 할 수 있습니다. 자세한 설정 방법은 Continue의 공식 문서를 참조하십시오.
- VS Code 재시작: 플러그인이 정상적으로 작동하도록 Visual Studio Code를 재시작하는 것이 좋습니다.
재시작 후 Cmd+L 단축키를 사용하여 대화 상자를 열고, 대화 상자를 오른쪽 사이드바로 드래그하는 것을 권장합니다:

여기에서 무료 테스트 계정을 사용할 수 있으며, Claude Sonnet 3.5 대형 모델을 50회 사용할 수 있는 기회가 있습니다. 하지만 이 글에서는 주로 로컬 Qwen2.5 Coder 모델을 설정하는 방법에 대해 설명합니다.
이 단계를 통해 Visual Studio Code에서 Continue 플러그인을 성공적으로 설치하고, 개발 경험을 향상시키기 위해 사용할 수 있습니다.
3.3 Continue 플러그인 Ollama + Qwen2.5 Coder 모델 설정
계속해서, VS Code에서 Continue 플러그인을 구성하여 해당 모델을 사용합니다.
Chat 기능 모델 구성
Chat 부분 모델은 채팅 창에서 모델 선택 메뉴를 클릭하고 모델을 추가하기만 하면 됩니다:
먼저 모델을 추가합니다:
추가할 때 Ollama를 선택하고 Autodetect를 선택하면 이미 설치된 로컬 모델을 자동으로 감지합니다.
문제가 없다면 목록에서 이 두 모델을 볼 수 있으며, 여기서 7B 모델을 Chat에서 사용할 로컬 모델로 설정합니다:

긴 코드를 생성할 때 잘리는 경우가 발생하면 config.json 파일을 편집하여 이 부분을 다음과 같이 수정할 수 있습니다 (maxTokens 설정을 추가, 기본값은 600):
{
"title": "Qwen2.5 Coder 7B Instruct",
"provider": "ollama",
"model": "qwen2.5-coder:7b-instruct",
"completionOptions": {
"maxTokens": 2048
},
"useLegacyCompletionsEndpoint": false
},Autocomplete 기능 모델 구성
StarCode2 3B를 사용하는 경우 다음과 같이 설정을 변경할 수 있습니다:
"tabAutocompleteModel": {
"title": "StarCode2 3B",
"provider": "ollama",
"model": "starcoder2:3b"
},DeepSeek Coder 1.3B를 사용하는 경우 다음과 같이 설정을 변경할 수 있습니다:
"tabAutocompleteModel": {
"title": "DeepSeek Coder 1.3B",
"provider": "ollama",
"model": "deepseek-coder:1.3b-base"
},위의 모델들은 각기 다른 프로그래밍 언어에서 성능이 다소 다릅니다. 공식적으로는 StarCode2 3B를 추천하며, 컴퓨터 사양이 좋다면 이 모델을 사용하는 것이 좋습니다. 그렇지 않다면 DeepSeek Coder 1.3B를 고려할 수 있습니다.
PS: Qwen2.5 Coder도 1.5B 소형 모델을 제공하지만, 공식적으로는 권장하지 않습니다. 이 모델은 자동 완성 작업에 최적화되지 않았기 때문입니다. 직접 시도해볼 수는 있지만, 사용 시 아래와 같은 경고 메시지를 볼 수 있습니다:

Embedding 기능 모델 구성
Continue는 내장된 @codebase 컨텍스트 제공자를 포함하고 있어, 코드베이스에서 가장 관련성 높은 코드 스니펫을 자동으로 검색할 수 있습니다. 이미 Chat 모델(예: Codestral, Llama 3)을 설정한 경우, Ollama와 LanceDB의 임베딩 덕분에 전체 경험을 로컬에서 유지할 수 있습니다. 현재 공식적으로는 nomic-embed-text embeddings을 사용하는 것이 권장됩니다.
이 부분의 모델은 공식적으로 Nomic Embed Text를 추천하며, 다음과 같이 설정을 변경할 수 있습니다:
"embeddingsProvider": {
"provider": "ollama",
"model": "nomic-embed-text"
},4. Continue를 사용한 AI 보조 프로그래밍
Continue 플러그인은 다양한 AI 보조 프로그래밍 기능을 제공하며, 다음은 자주 사용되는 방법들입니다[2]:
4.1 Chat 채팅 기능
참고: https://docs.continue.dev/chat/how-to-use-it
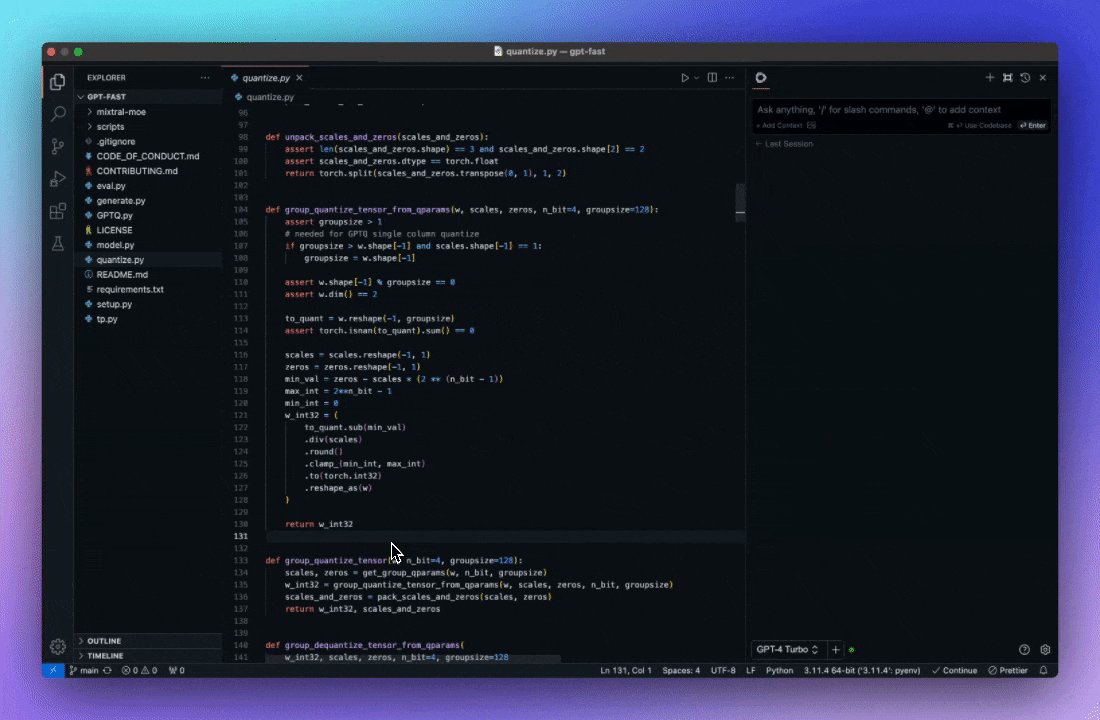
오른쪽의 Chat 채팅방에서 자유롭게 질문할 수 있으며, 사용법을 모를 때 직접 물어볼 수 있습니다. Continue는 프로그래밍 도우미로서 코드 자체를 컨텍스트로 질문할 수 있다는 점이 특별합니다. 예를 들어:
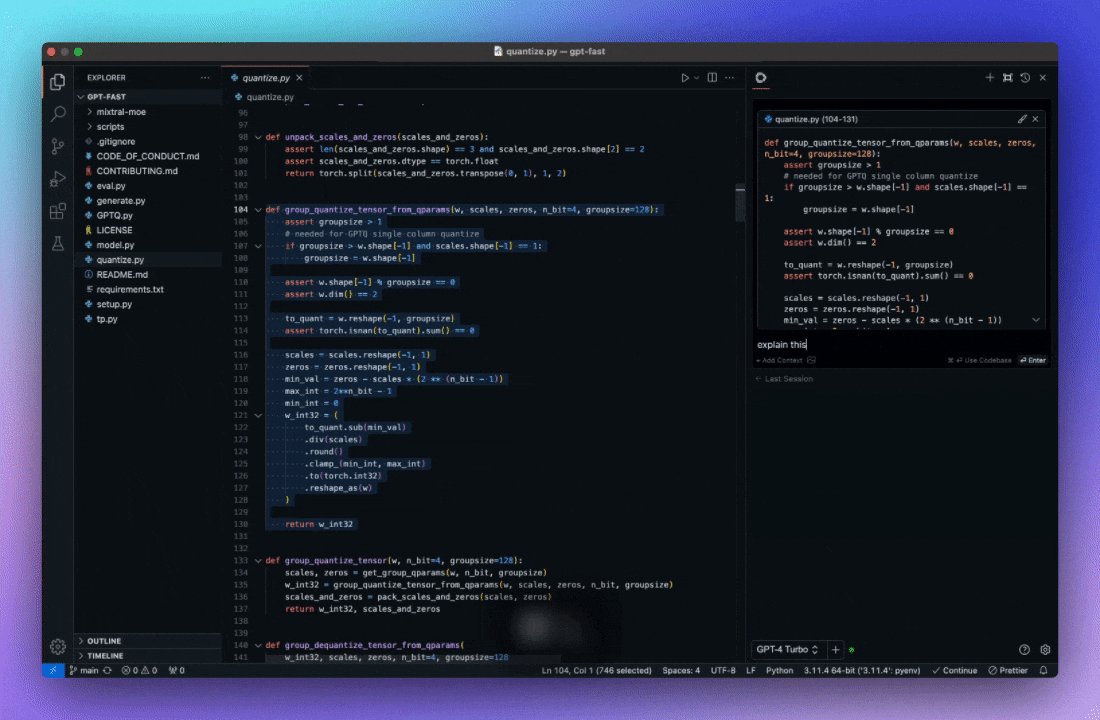
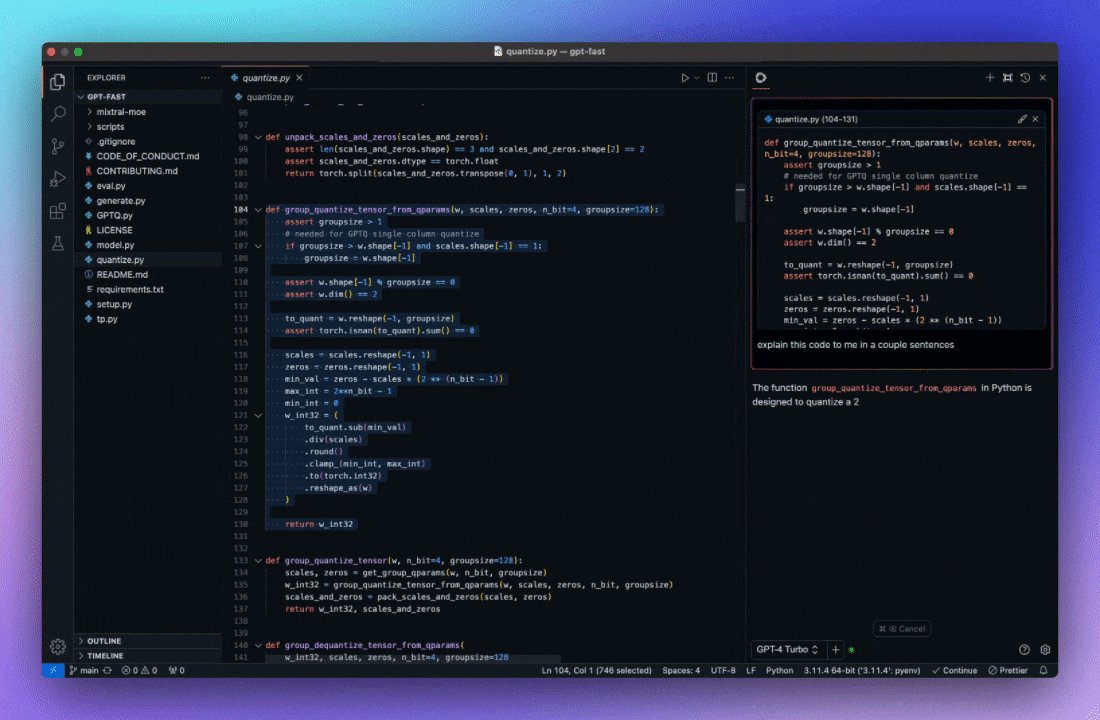
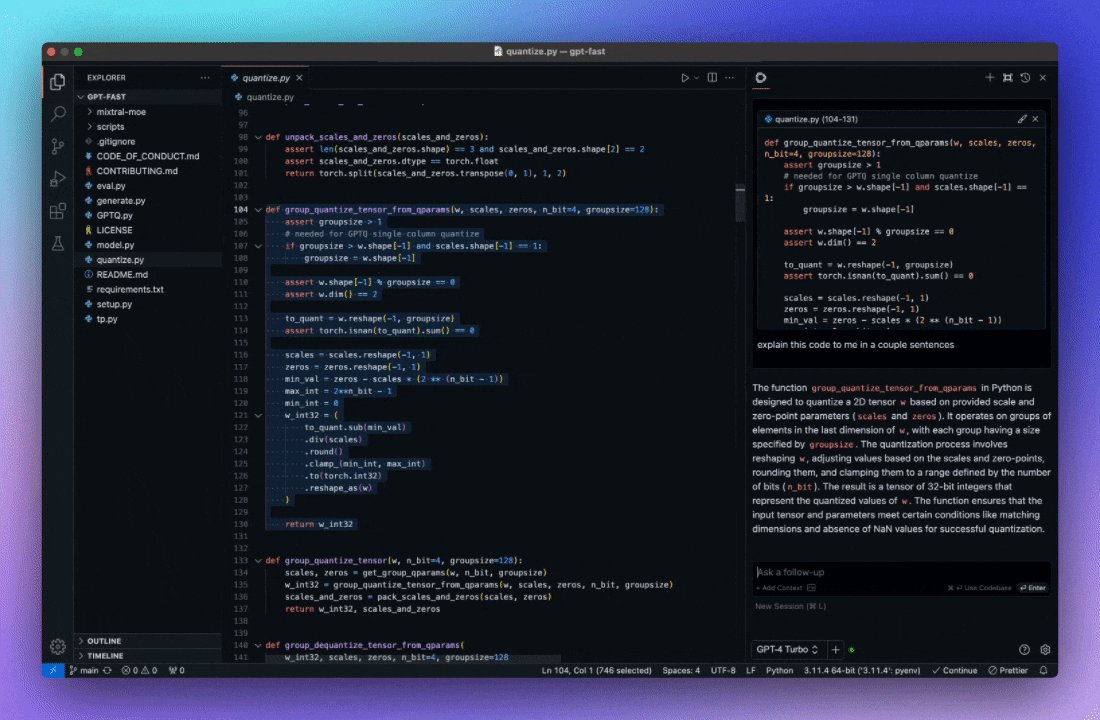
코드 블록을 하이라이트하여 컨텍스트로 질문하기
코드 블록을 선택한 후 Cmd + L 단축키를 사용하여 채팅 창에 질문을 추가합니다:

@를 사용하여 컨텍스트 참조하기
또한 @를 사용하여 다양한 태그를 컨텍스트로 채팅 창에서 참조할 수 있습니다. 예를 들어 @함수명, @파일, @codebase 등 전체 프로젝트를 참조할 수 있습니다:

Continue.dev에는 자주 사용되는 참조 태그들이 많이 있습니다. 예를 들어:
- 현재 활성 파일
요청을 보낼 때 Cmd/Ctrl + Option + Enter를 누르면 현재 열려 있는 파일을 컨텍스트로 포함할 수 있습니다.
- 특정 파일
@files를 입력하고 파일을 선택하면 작업 공간의 특정 파일을 컨텍스트로 포함할 수 있습니다. - 특정 폴더
@directory를 입력하고 디렉토리를 선택하면 작업 공간의 특정 폴더를 컨텍스트로 포함할 수 있습니다. - 전체 코드베이스
@codebase를 입력하면 전체 코드베이스를 컨텍스트로 포함할 수 있습니다. - 문서 사이트
@docs를 입력하고 문서 사이트를 선택하면 특정 문서 사이트를 컨텍스트로 포함할 수 있습니다. - 터미널 내용
@terminal을 입력하면 IDE의 터미널 내용을 컨텍스트로 포함할 수 있습니다. - Git 차이점
@diff를 입력하면 현재 브랜치의 모든 변경 사항을 컨텍스트로 포함할 수 있습니다. - 기타 컨텍스트
Continue.dev는 다른 내장 컨텍스트 제공자도 제공하며, 사용자 정의 컨텍스트 제공자를 만들 수 있습니다.
여기에는 더 자세한 설명이 있습니다:
https://docs.continue.dev/chat/context-selection
4.2 Tab Autocomplete 자동 코드 완성 기능
Continue.dev의 자동 완성 기능은 코드를 입력할 때 인라인 코드 제안을 제공합니다. 이 기능을 사용하는 방법은 다음과 같습니다:
자동 완성 기능 활성화
자동 완성 기능을 활성화하려면:
- IDE 오른쪽 하단 상태 표시줄의 "Continue" 버튼을 클릭합니다
- 또는 IDE 설정에서 Enable Tab Autocomplete 옵션을 선택했는지 확인합니다
자동 완성 기능 사용
-
전체 제안 수락
제안이 나타나면
Tab키를 눌러 전체 제안을 수락할 수 있습니다. -
제안 거부
현재 제안을 사용하고 싶지 않다면
Esc키를 눌러 거부할 수 있습니다. -
부분적으로 제안 수락
제안의 일부만 수락하고 싶다면 더 세밀한 제어를 사용할 수 있습니다:
Cmd(Mac) 또는Ctrl(Windows/Linux) + 오른쪽 화살표 키(→)를 누릅니다- 이렇게 하면 제안의 일부를 단어 단위로 수락할 수 있습니다
이 간단한 작업을 통해 Continue.dev의 자동 완성 기능을 최대한 활용하여 코딩 효율성을 높일 수 있습니다. 필요에 따라 제안을 유연하게 수락, 거부 또는 부분적으로 수락할 수 있습니다.
4.3 코드 편집
Edit 기능 소개
Edit 기능은 Continue.dev에서 제공하는 편리한 도구로, 현재 파일에서 직접 코드를 수정할 수 있습니다. 수정하려는 코드 블록을 하이라이트하고, 원하는 변경 사항을 설명하면 시스템이 인라인 차이(diff)를 생성합니다. 그런 다음 이 변경 사항을 수락하거나 거부할 수 있습니다.
Edit 기능은 소규모, 빠른 코드 변경에 특히 유용합니다. 예를 들어:
- 주석 작성
- 단위 테스트 생성
- 함수 또는 메서드 리팩토링
Edit 기능 사용
다음은 일반적인 작업 과정입니다:
-
코드를 강조 표시하고 Edit 기능 활성화
먼저, 수정하려는 코드 블록을 강조 표시합니다. 그런 다음
Cmd(Mac) 또는Ctrl(Windows/Linux) +I를 눌러 Edit 입력 창을 활성화합니다. -
코드 변경 설명
입력 창에 강조 표시된 코드에 대해 변경하고자 하는 내용을 간결하게 설명합니다. Edit 기능을 위한 좋은 프롬프트는 상대적으로 짧고 명확해야 합니다. 더 길고 복잡한 작업이 필요한 경우 Chat 기능을 사용하는 것이 좋습니다.
-
변경 사항 수락 또는 거부
시스템은 강조 표시된 텍스트 내에 인라인 차이를 생성합니다. 다음 방법으로 제안된 변경 사항을 탐색하고 처리할 수 있습니다:
- 단일 변경 수락:
Cmd/Ctrl + Option + Y - 단일 변경 거부:
Cmd/Ctrl + Option + N - 모든 변경 수락:
Cmd/Ctrl + Shift + Enter - 모든 변경 거부:
Cmd/Ctrl + Shift + Delete
같은 강조 표시된 코드에 대해 새로운 제안을 요청하려면,
Cmd/Ctrl+I를 다시 사용하여 모델을 다시 프롬프트하면 됩니다. - 단일 변경 수락:
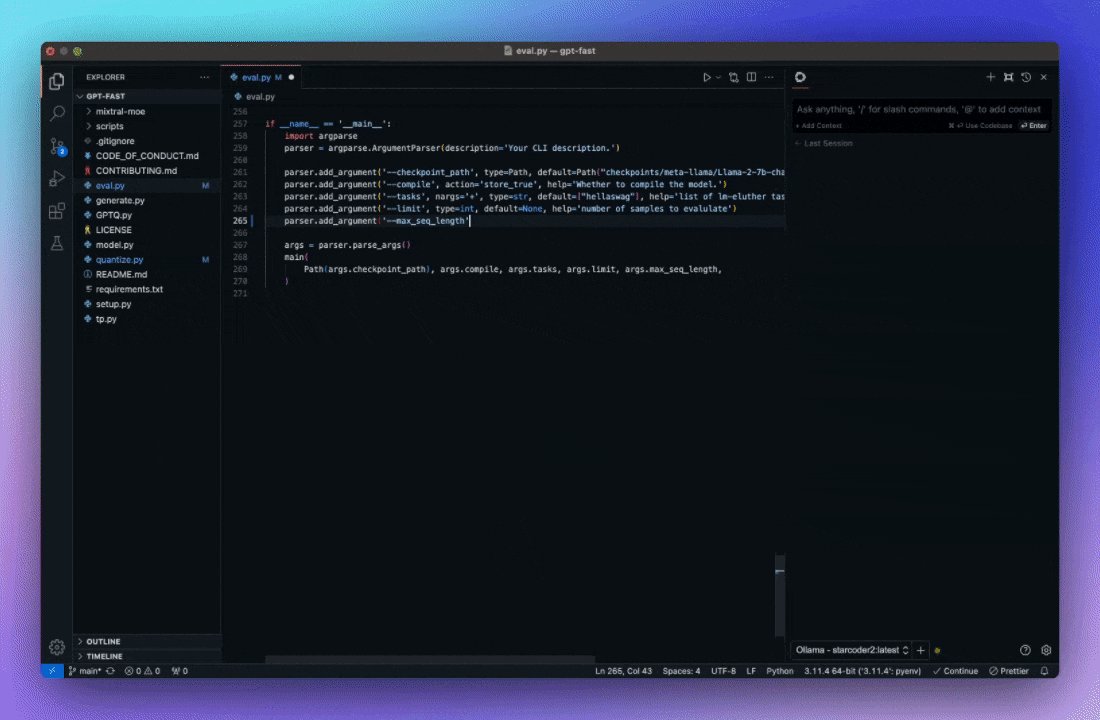
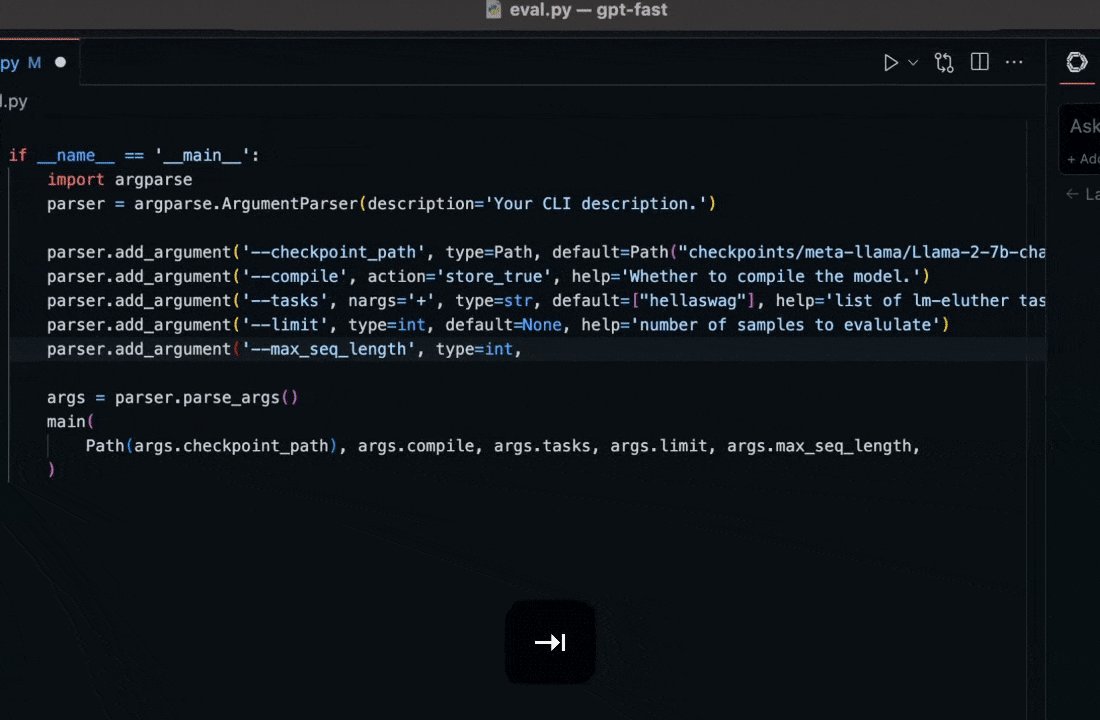
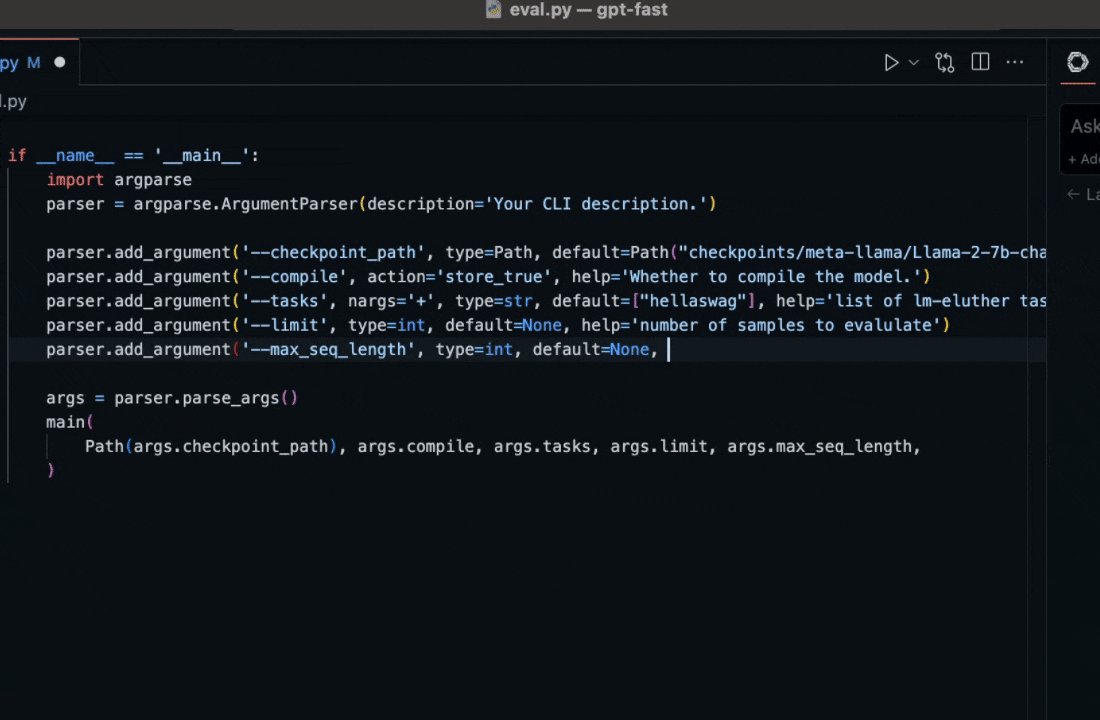
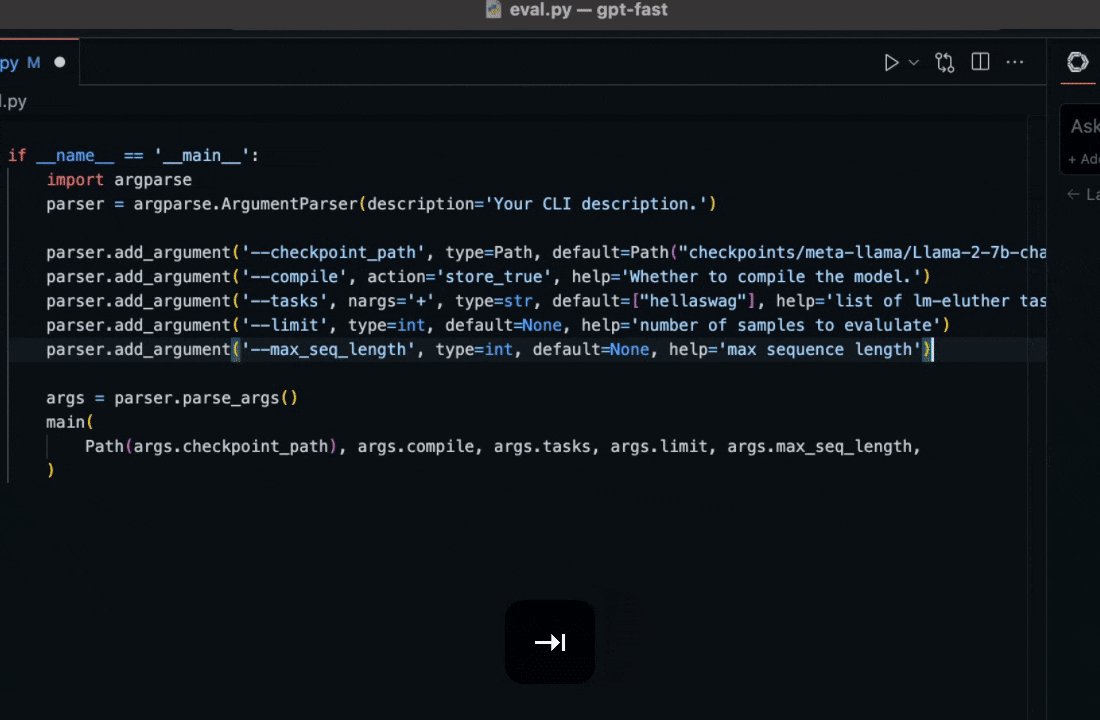
테스트 코드를 생성하는 예로, 이 코드를 강조 표시한 후 Cmd + I를 눌러 대화 상자에 Generate Unit test를 입력할 수 있습니다.

잠시 기다리면 자동으로 단위 테스트 코드가 생성됩니다 (물론 이 생성은 다소 간단하며, 더 완성된 코드를 생성하려면 더 많은 프롬프트를 추가할 수 있습니다).

4.4 Actions 기능
Action 기능은 개발자에게 큰 편의를 제공합니다. Action은 사용자가 미리 정의된 작업을 빠르게 실행할 수 있게 하여 코딩 효율성을 크게 향상시킵니다.
Continue 플러그인은 여러 유용한 사전 설정 Action을 제공합니다. 예를 들어:
- 선택한 코드 설명
- 코드 성능 최적화
- 단위 테스트 추가
- 코드 오류 수정
다음은 Action의 몇 가지 일반적인 기능입니다:
슬래시 명령
자세한 내용은 다음을 참조하세요:
https://docs.continue.dev/customize/slash-commands
몇 가지 일반적인 명령 예시:
- 슬래시 명령은 '/'를 입력하고 드롭다운 메뉴에서 선택하여 활성화되는 단축키입니다.
/edit명령은 사용자가 코드를 편집기로 직접 스트리밍할 수 있게 합니다./comment명령은 LLM이 강조 표시된 코드에 주석을 추가하도록 프롬프트합니다./share명령은 채팅 기록의 공유 가능한 마크다운 텍스트를 생성합니다./cmd명령은 자연어에서 셸 명령을 생성합니다./commit명령은 현재 git 변경 사항에 대한 커밋 메시지를 생성합니다./http명령은 사용자가 자신의 HTTP 엔드포인트에서 사용자 정의 슬래시 명령을 만들 수 있게 합니다./issue명령은 GitHub 초안 문제 링크를 생성하는 데 도움을 줍니다./so명령은 StackOverflow를 참조하여 질문에 답변합니다./onboard명령은 사용자가 새로운 프로젝트에 익숙해지도록 돕습니다.
우클릭 Actions
우클릭 작업을 통해 필요한 코드 영역을 강조 표시한 후 마우스 오른쪽 버튼을 클릭하고 드롭다운 메뉴에서 작업을 선택할 수 있습니다.
Continue는 다음과 같은 일반적인 옵션을 제공합니다:
- Add Highlighted Code to Context: 강조 표시된 코드를 컨텍스트에 추가
- Fix this Code: 이 코드를 수정
- Optimize this Code: 이 코드를 최적화
- Write a Docstring for this Code: 이 코드에 대한 문서 문자열 작성
- Write Comments for this Code: 이 코드에 대한 주석 작성
여기에는 더 자세한 설명이 있습니다:
https://docs.continue.dev/actions/how-to-use-it
결론
이러한 다양한 탐색을 통해 이제 Continue와 Ollama를 최적으로 활용하는 방법에 대해 더 명확한 이해를 가지셨을 것입니다. 이 도구들이 여러분의 프로그래밍 효율성을 높이는 것뿐만 아니라 창의력을 자극하여 기술 세계에서 끊임없이 자신을 뛰어넘을 수 있기를 바랍니다. 모두 AI 프로그래밍을 즐기세요!
참고 문헌
- QwenLM. (2024). Qwen2.5-Coder. GitHub. https://github.com/QwenLM/Qwen2.5-Coder
- Continue. (2024). Continue - AI Coding Assistant. https://www.continue.dev/
- Microsoft. (2024). Visual Studio Code. https://code.visualstudio.com/
- Ollama. (2024). Ollama: Get up and running with large language models locally. https://ollama.ai/
- Ollama와 VSCode의 Continue 플러그인을 사용하여 로컬 대형 모델로 AI 지원 코드 작성. (2024). https://mp.weixin.qq.com/s/oqndOraEmIeFCpXT4QYOww
- Continue. (2024). OpenAI 호환 서버 / API. https://docs.continue.dev/customize/model-providers/openai#openai-compatible-servers--apis
- Continue. (2024). Ollama Code Assistant. https://blog.continue.dev/ollama-code-assistant/